[스프링 왕초보]4. VSCode(Visual Studio Code)에서 스프링 부트 설정 및 실행해 보기. (Spring boot)
Software/Spring 2021. 10. 31. 18:19스피링 부트(Spring boot) 환경 설정 중
이클립스에서 마켓을 통해 다운 받아서 STS를 설치하는 방법,
spring.io에서 스프링 부트에 특화된 IDE를 받는 방법 (이클립스 기반이지만..)
Intellij(인텔리J)를 사서 쓰는 방법,
그리고 Visual Studio Code에 마켓에서 해당 솔루션들을 다운로드해서 사용하는 방법이 있는데
이번에 VSCode(Visual Studio Code)에 세팅해서 스프링 부트르를 사용하는 방법에 대해
순서대로 알아보자.
1. OpenJDK 11 설치
2021.10.11 - [Software/Spring] - [스프링 왕초보]1. Spring boot 처음 시작해봅니다. 1/2 (스프링 부트)
[스프링 왕초보]1. Spring boot 처음 시작해봅니다. 1/2 (스프링 부트)
스프링을 활용하는 방법이 몇가지가 있다. 그 중 이클립스를 활용해서 STS(Spring Tool Suite) 플러그인을 설치하는 방법이 있고, spring.io에 가서 툴을 다운로드 받아도 된다. 그럼 시작해본다. 1. 폴더
tiboy.tistory.com
위 포스팅을 참조해서 OpenJDK를 설치하자.
2. Visual Studio Code (VS Code) 다운 받기.
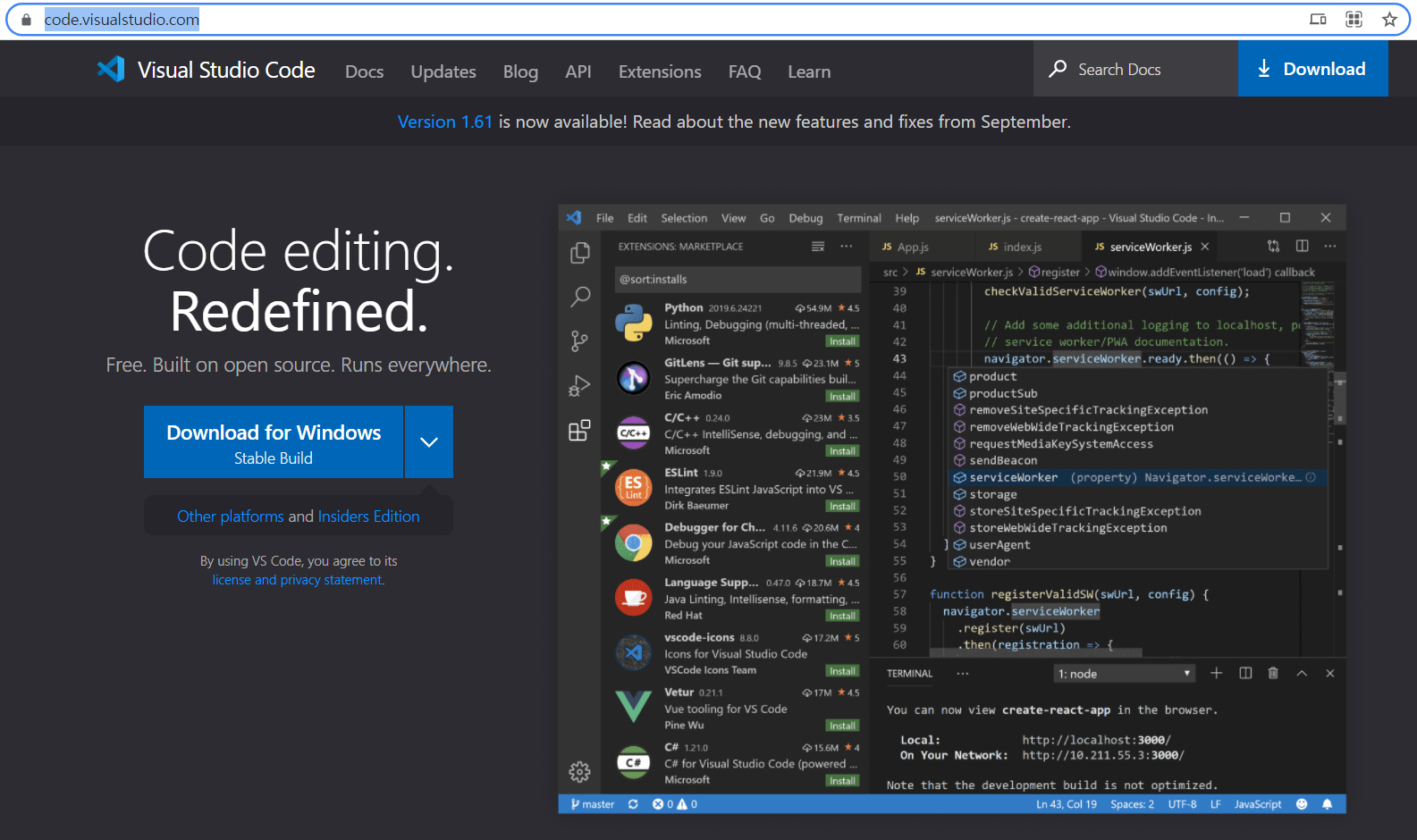
https://code.visualstudio.com/ 로 접속한 뒤.

자동으로 OS를 인식하나 보다.
Download for Windows 왼쪽을 파란 박스를 클릭하자.

좌측 하단에 자동으로 다운로드가 실행되고 Getting Start 화면으로 전환된다.
영어 좋아하면 직접 번역하면서 읽어보면 큰 도움이 된다.
필요한 개발자가 있다면 번역함 해볼까 하니 댓글로 요청 바람.
VS Code를 설치하고 실행을 하자.

설치가 되고 실행을 했다면 마켓에서 Extention Pack for Java를 다운로드한다.

왼쪽 제일 마지막 아이콘을 클릭하면 마켓 플레이스가 나오고
Extension Pack for Java를 설치하면 된다.
3. Spring Boot 환경 만들기.
이어서 마켓 플레이스에서 추가로 설치해야 하는데.
이번 포스팅의 목적인 스프링 부트를 설정해 보겠다.

Spring으로 검색한 뒤
Spring Boot Tools,
Spring Initializr Java Support,
Spring Boot Dashbard
이 세 가지를 설치한다.
다음으로 lombok를 검색하고 빨간 고추를 설치한다.

Maven for java도 설치한다.

4. 스프링 프로젝트 만들기
VS Code를 실행했다면 (ctrl + shiift + p)를 클릭하자.

그러면 검색창이 나타난다.
Spring Initializr: Create a Gradle Project...로 검색하고 클릭하자.

Specify Spring Boot version을 선택하자.
2.5.6을 선택할 것이다. 엔터를 치면

Java, Kotlin, Groovy가 나오는데 우리는 Java를 클릭하자.

프로젝트 Group Id를 입력하라고 하는데 보통 도메인 역순으로 입력한다니
내 맘대로 org.tiboy.test로 입력한다. 엔터~

Artifact Id를 입력하라는데 tiboy로 입력하자.

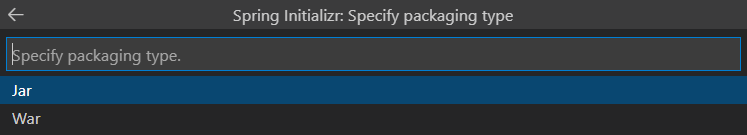
packaging type를 선택하는데 Jar/War를 클릭한다.
난 Jar를 선택했다.

openJDK 11을 설치했기에 11을 클릭한다.
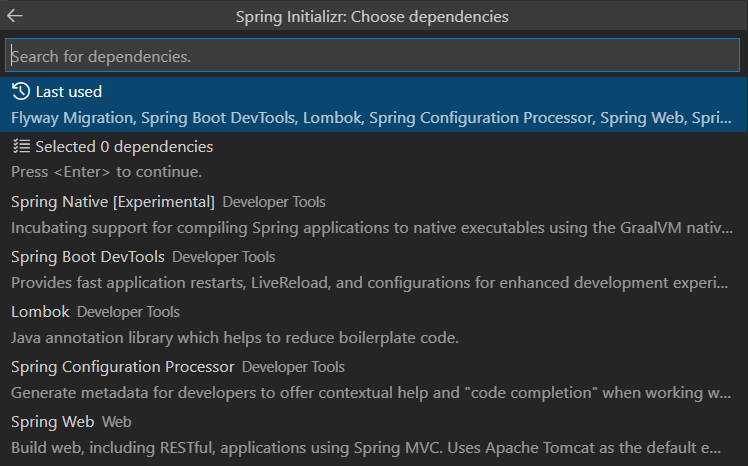
마지막으로 사용할 라이브러리를 선택한다.

Spring Boot DevTools,
Lombok,
Spring Configuration Processor,
Spring Web,
Spring Data JPA,
H2 Database,
Flyway Migration 등 필요한 라이브러리를 선택한다.
엔터를 치면

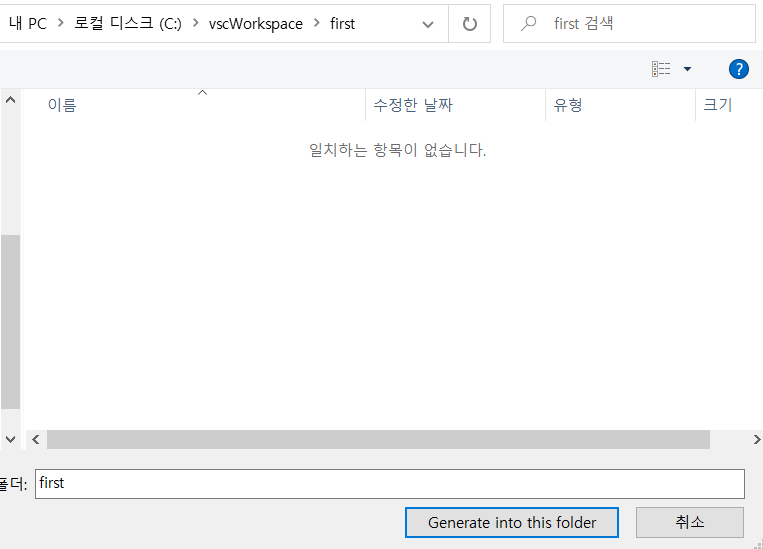
프로젝트를 생성할 폴더를 지정하라고 한다.
새로 만든 폴더를 지정하고 클릭하자.

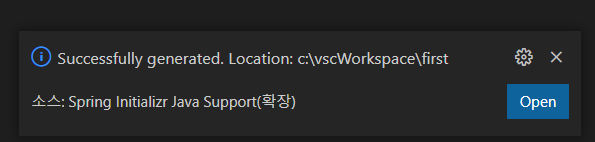
우측 하단에 성공했다는 메시지가 나오고 Open을 클릭하면
프로젝트가 열린다.

tiboy로 프로젝트가 잘 만들어졌다.
5. 샘플 만들기
이제 내장 톰캣을 구동해서 샘플 페이지가 잘 열리는지 확인해보자.
src>main>java 아래 controller 폴더를 생성하자.
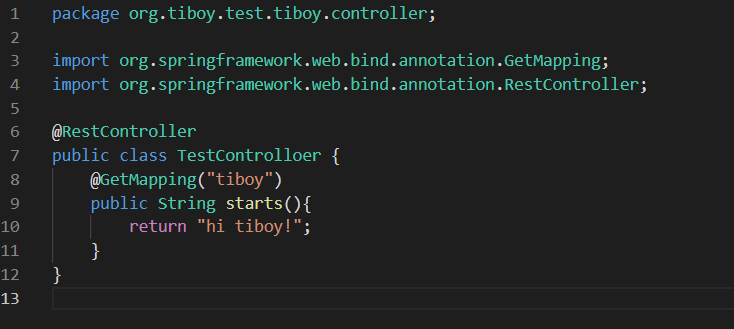
그리고 TestController.java를 생성하고

이렇게 코딩해보자.
코딩을 했으면 상위 java 폴더에 있는 TiboyApplication.java를 클릭해서
main 메서드 바로 위에 Run/Debug 중 Run을 클릭하자.

Run을 클릭해서 실행하면
터미널에 로그가 나타난다.

톰캣이 구동하고 구동이 끝나면 크롬 등 브라우저를 실행한다.
그리고 URL 주소창에 localhost:8080/tiboy를 클릭하자.

짜잔~
TestController.java에 return 된 내용과 일치하는 값이 브라우저에 나타난다.
정상적으로 설정이 잘 되고 실행되었다.
이제 개발환경이 어느 정도 준비되었으니
슬슬 코딩의 세계에 빠져봐야겠다.
긍정적 사고,
원활한 커뮤니케이션,
강력한 추진력은
프로젝트 성공의 지름길이다.
명심하자!
'Software > Spring' 카테고리의 다른 글
| [spring batch]처음 시작하기 2탄. (스프링 배치) (0) | 2021.12.05 |
|---|---|
| [spring batch]처음 시작하기 1탄. (스프링 배치) (0) | 2021.11.21 |
| [스프링 왕초보]3. Spring boot Test. 스프링 부트와 JUnit5로 웹 테스트(with)JUnit5 (0) | 2021.10.24 |
| [스프링 왕초보]2. Spring boot IDE 설치해보기. 2/2(스프링 부트) (0) | 2021.10.17 |
| [스프링 왕초보]1. Spring boot 처음 시작해봅니다. 1/2 (스프링 부트) (0) | 2021.10.11 |


