안녕하세요. 신기한 연구소입니다.
자바스크립트의 꽃 중의 하나로 객체(Object)가 있습니다.
객체는 무엇이고 어떻게 만들고 사용하는지 이제 같이 살펴보겠습니다.

객체(Object)는 무엇인가?
객체(Object)는 관련된 데이터와 메서드(기능, 함수)의 집합이라고 할 수 있습니다.
데이터는 프로퍼티(property), 기능은 메서드(method)이며 객체를 구성하고 있는 멤버들입니다.
실제 객체를 만들어보겠습니다.
변수처럼 정의하고 초기화하면 된답니다.
|
1
|
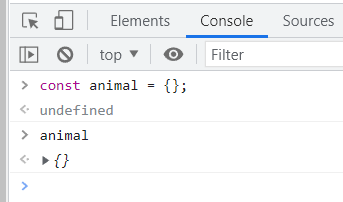
const animal = {};
|
cs |
animal 객체를 생성했습니다.
선언하고 초기화를 했습니다. 객체 내부에는 프로퍼티나 메서드는 아직 없습니다. 콘솔에서 animal을 입력하면 {}가 출력됩니다.

따라 해 봤나요?
객체 생성이 어렵지는 않지요?
그러면 속성(property)과 메서드(method)를 추가한 객체를 다시 생성해보겠습니다.
|
1
2
3
4
5
6
7
|
const animal = {
name: ["tiger", "lion"],
count: 3,
animalList: function () {
console.log(`${this.name[0]} ${this.name[1]} are ${this.count}.`);
}
};
|
cs |
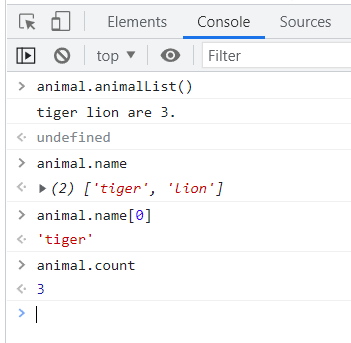
tiger와 lion을 배열로 가지고 있는 name 속성이 정의되었습니다.
개수는 count로 animalList는 메서드로 정의되었습니다.
속성과 메서드가 포함된 객체를 만들었습니다. 속성은 단순한 문자열 값뿐만 아니라 배열, 숫자 등도 가능합니다. 객체의 속성은 키/값 구조로 콜론(키:값)으로 매칭 합니다. 다음 속성 또는 메서드를 지정하려면 콤마(,)로 구분합니다. 접근하는 방법은 아래와 같습니다.

함수로 만든 메서드는 좀 더 간편하게 만들 수 있습니다.
animalList: function ()는 animal()로 변경할 수 있습니다.
|
1
2
3
4
5
6
7
|
const animal = {
name: ["tiger", "lion"],
count: 3,
animalList() {
console.log(`${this.name[0]} ${this.name[1]} are ${this.count}.`);
}
};
|
cs |
짧은 구문으로 변경했지만 정말 잘 작동합니다.
지금 객체는 변수 선언 및 초기화처럼 직접 다 코딩했습니다.
이렇게 {}를 사용해서 내부에 속성과 메서드를 구성하면 객체가 됩니다.
{}와 그 내부의 속성과 메서드는 객체 리터럴이라고 합니다.
화면이든 데이터베이스든 어디서든 값을 받아 와서 전송하려는 경우는 객체 리터럴로 객체를 만들어 보내는 것이 일반적입니다.
점으로 속성 및 메서드 접근하기.
점은 다른 프로그래밍 언어에서도 자주 사용합니다.
위 예시에서도 보면 객체의 속성이나 메서드에 접근하기 위해서
점(.)을 사용했습니다.
animal.count;animal.animalList();
객체의 속성도 객체가 가능.
위의 예시를 보면 name 속성에 배열 값이 들어간 것을 알 수 있습니다.
배열도 객체이거든요.
배열 값을 하나씩 꺼내서 객체의 키/값으로 변경할 수도 있습니다. 변수처럼요.
다음 예시를 보겠습니다.
재 구현하고 선언된 객체 내의 속성이 또 객체인 경우 호출하는 방법을 보여줍니다.
|
1
2
3
4
5
6
7
8
9
10
|
const animal = {
name: {
asia : "tiger",
africa : "lion"
},
count: 3,
animalList() {
console.log(`${this.name[0]} ${this.name[1]} are ${this.count}.`);
}
};
|
cs |
위 예시는 배열에서 객체로 name 속성을 변경했습니다.
접근하는 방법은 다음과 같습니다.
animal.name.asia;
대괄호 사용하기.
대괄호로 객체의 속성 및 메서드에 접근할 수 있습니다.
점으로 가능한데 대괄호는 왜 사용하는 걸까요?
animal.name.africa; 는
animal["name"]["africa"]; 와 같습니다.
배열과 사용법이 비슷합니다.
대괄호 안에 인덱스인지 속성 이름인지만 다를 뿐입니다.
사실 점을 사용하는 것이 더 간결하고 편해서 자주 사용합니다.
그렇다면,
점을 사용하면 간편한데 왜 대괄호로 접근하는 것이 필요할까요?
그 이유는 다음과 같으니 잘 살펴보고 활용해보세요.

myObj 빈 객체를 생성 및 초기화했습니다.
변수 key와 value를 선언 및 초기화했습니다. 바로 name과 tiboy입니다.
myObj의 name 속성을 새로 만듭니다. 바로 대괄호를 사용해서 설정합니다.
그리고 값을 매핑해서 초기화해줍니다.
myObj에 입력받은 key로 name 속성이 설정되었습니다.
이렇게 동적으로 속성을 추가할 때 유용하게 사용할 수 있습니다.
점은 불가능합니다.

key2는 'age'로 초기화했습니다.
myObj.key2 = ages를 실행하면 대괄호처럼 age라는 속성이 아닌
key2가 속성이 돼버립니다.
속성을 값으로 받아서 사용할 수 없는 구조입니다.
새로운 속성과 메서드 추가.
지금까지는 객체 리터럴로 속성과 메서드를 추가했습니다. 초기화 때 말입니다.
동적으로 속성을 추가 및 수정할 수 있습니다.
animal.myProp;
이제 animal은 myProp속성이 추가되었습니다.
정말 간단하게 추가할 수 있습니다.
객체의 this는 어떤 의미일까?
보통 this는 전역 객체를 바라봅니다.
브라우저에서는 Window를 가리킵니다.
그런데 위 예시를 보면 객체 내부 메서드에서 this를 사용하고 있습니다.
객체 내에서 this는 해당 객체를 가리킵니다.
바로 animal이 this가 됩니다.
그런데 왜? animal을 사용하지 않고 this를 사용할까요?
객체 하나를 사용할 때는 굳이 this를 사용하지 않아도 무방합니다.
하지만 같은 기능을 하는 객체를 여럿 만들어야 한다면
생성자가 필요합니다.
생성자는 프로토타입과 긴밀한 관계가 있습니다.
다음 포스팅인 프로토타입에서 생성자는 더 깊이 다뤄보겠습니다.지금까지 자바스크립트 객체에 대해 알아봤습니다.
'Software > JavaScript' 카테고리의 다른 글
| [자바스크립트]정규표현식 만드는 방법, 정규식, regular expression (0) | 2022.11.28 |
|---|---|
| [자바스크립트]프로토타입(prototype)은 무엇인가요? __proto__, [[Prototype]] (0) | 2022.11.20 |
| [자바스크립트]함수 이야기 8탄, 매개변수(parameters)와 인수(arguments) (0) | 2022.09.25 |
| [자바스크립트]함수 이야기 7탄, 클로저 사용하는 방법, 이해하기 편 (Closure) (0) | 2022.09.12 |
| [자바스크립트]함수 이야기 6탄, 함수 중첩 이해하기. (0) | 2022.08.28 |


