[자바]VSCode 에서 Java Debug 하는 방법, VisualStudioCode, 자바, 디버그, 디버깅, debugging
Software/Java 2023. 12. 22. 19:00안녕하세요. 신기한 연구소입니다.
이번 포스팅은 개발을 시작하거나 또는 디버깅을 처음 하는 친구들을 위한 포스팅입니다.

1. 디버그(Debug) 개념
개발을 하다 보면 오류가 종종 발생합니다. 운영 중이거나 개발서버에서 디버깅을 하기 위해 System.out.println()을 사용하기도 합니다. 그 방법 말고 개발툴에서 순서대로 어떤 값이 흘러가는지 한 땀 한 땀 확인하면서 오류를 찾을 수 있는 기능이 있습니다. 디버깅이라고도 하는데요. 디버깅은 프로그램의 오류를 찾아 조치하는 것을 의미합니다.
2. 준비
보통 이클립스 또는 VSCode(VisualStudioCode)에서 자바(Java)개발을 하는데 이번 포스팅은 VSCode에서 디버그(debug)하는 방법을 알아봅니다.
당연히 jdk는 설치 되었을 것이고 VSCode와 java 확장팩도 설치가 되었다는 전제로 시작해 보겠습니다.
jdk와 VSCode는 블로그 내 포스팅되어 있으니 참조하심 좋겠네요.
JDK 설치하는 방법
2023.01.23 - [Software/Settings] - OpenJDK 다운로드 및 설치하는 방법, jdk-19
OpenJDK 다운로드 및 설치하는 방법, jdk-19
안녕하세요. 신기한 연구소입니다. 툴(이클립스, 비주얼 스튜디오 코드 등)에서 자바 개발에 꼭 필요한 jdk(Java Development Kit)를 다운로드 및 설치하는 방법에 대해 알아봅니다. 오라클 사이트에 가
tiboy.tistory.com
VSCode(VisualStudioCode) 설치하는 방법
2023.05.20 - [Software/Settings] - VSCode 설치하는 방법. (visual studio code, 비주얼 스튜디오 코드)
VSCode 설치하는 방법. (visual studio code, 비주얼 스튜디오 코드)
안녕하세요. 신기한 연구소입니다. 보통 이클립스(eclipse)에서 많은 개발을 했었고 예전에는 울트라 에디트나 에디트 플러스에서 코딩했던 기억이 있습니다. 요즘은 프론트엔드 뿐만 아니라 백
tiboy.tistory.com
3. 디버깅
이제 실제 디버깅을 해보겠습니다. 어렵게 생각하지 말고 한 땀 한땀 따라 해보세요.
먼저 간단하게 main 메서드가 있는 클래스를 만들고 간단한 디버깅용 코딩을 해보겠습니다.

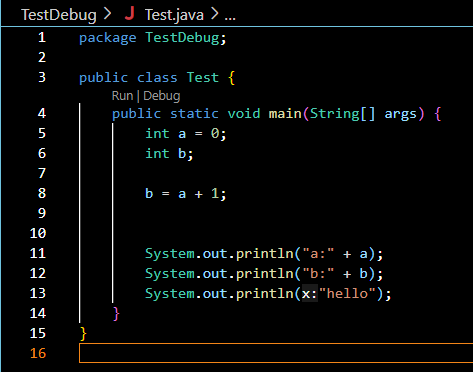
아주 심플한 코드입니다.
5, 6번 라인에 int 변수 a, b를 선언했습니다. 그리고 a는 0을 할당했고 b는 할당하지 않아서 null인 상태입니다.
8번 라인에서 변수 a와 b를 사용한 식을 만들었습니다.
null인 b에 a+1의 결괏값을 할당하는 식입니다.
그리고 11~13번 라인은 a, b와 문자열 hello를 출력하고 있습니다.
main 메서드를 보면 Run | Debug를 볼 수 있습니다. VSCode에서 쉽게 실행하고 디버그 할 수 있게 제공하는 기능 같습니다.
먼저 Run을 클릭해서 실행하고 결과를 보겠습니다.

결과가 잘 나옵니다. 3번과 4번 라인 중간에 있는 Run을 클릭하면 됩니다.
이제 디버그를 해보겠습니다.
디버그(Debug)를 하기 위해서는 먼저 어느 위치에서 시작할 것인가 정해야 합니다.
프로그램을 시작하면 소스를 한 줄씩 실행하는데 원하는 위치에 멈출 수 있습니다.

위 이미지를 보면 8번 라인 앞에 어두운 빨간 점이 있습니다. 마우스를 8번에 가져가면 저렇게 나옵니다.
빨간 점이 바로 중단점(브레이크 포인트)입니다.
빠른 중단점 설정은 8번 옆 어두운 빨간 점을 클릭하면 빨간 점이 더 밝게 나타나고 아래 이미지처 고정됩니다.

이제 중단점(브레이크 포인트)을 설정했습니다.
그럼 디버그(debug)를 실행해 봅니다.
3번과 4번 라인 사이에 Run | Debug 중 Debug를 클릭합니다.

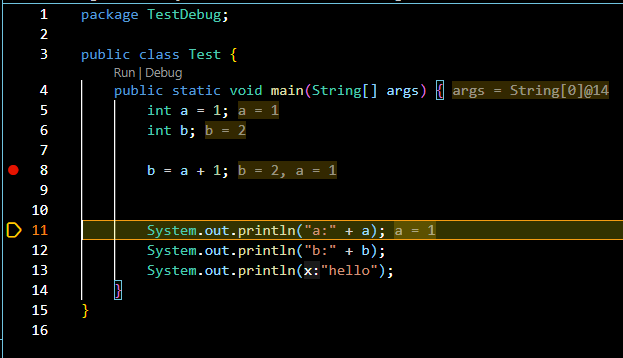
8번 라인에서 멈췄습니다. 성공했습니다.
VSCode에서 디버그(Debug)를 실행하니 각 라인마다 옆에 값들이 나타납니다.
args = String[0]@14는 아마 args 배열의 주소값을 보여주나 봅니다.
5번 라인에 a = 1로 할당되었음을 보여주고 b는 null이라 나타나지 않습니다.8번 라인은 중단점이기에 옆에 표시가 나타나고 해당 식을 실행하지 않고 대기하고 있습니다.이제 어떻게 해야 할까요?다음 라인으로 한 단계 넘어가면서 b에 값이 잘 할당되는지 확인해야 합니다.
디버그(Debug) 모드가 되면 화면 상단에 아이콘들이 나타납니다.
위 이미지를 보면 실행도 보이고 둥근 화살표 위아래 화살표 빨간 네모박스 등 아이콘이 보입니다.
첫 번째 실행을 클릭하면 다음 중단점까지(없으면 끝까지) 실행을 합니다.
두 번째 가운데 점위로 둥근 화살을 클릭하면 다음 한 라인으로 넘어갑니다.


다음 라인으로 이동하니 8번 라인 옆에 b = 2가 할당되었음을 보여줍니다.
그리고 11번 라인으로 이동했음을 옆에 노란 표시 아이콘으로 확인할 수 있습니다.
이런 방식으로 중간에 b값이 잘 할당되고 어떤 값이 할당되는지 확인할 수 있습니다.
4. 디버깅 옵션
지금 기본 중단점을 사용해서 디버그를 사용했습니다.
좀 더 전문가처럼 사용하는 방법을 알아보겠습니다.
먼저 VSCode로 디버깅을 한다면 왼쪽에 다양한 정보를 확인할 수 있는 작은 창들을 볼 수 있습니다.
이클립스도 비슷한 창들이 존재합니다.

왼쪽 작은 창들을 보니 뭔가 복잡해 보입니다. 하지만 별거 없습니다.
하나씩 살펴보겠습니다.

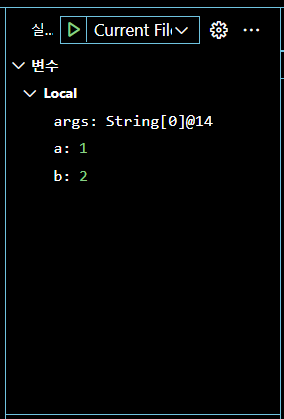
첫 번째 작은 창은 변수를 보여줍니다.
변수에 값이 할당될 때마다 표기가 됩니다.
현재 지역(local, 로컬) 변수 a = 1, b = 2가 할당되었음을 알 수 있습니다.

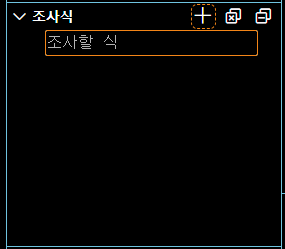
두 번째 작은 창은 조사식입니다. 조사식은 무엇일까요?
내가 직접 원하는 값을 확인하기 위해 식을 만들어 넣는 겁니다.
a + b는 어떤 값이 될까? 궁금하다면 우측 상단 + 버튼을 클릭하면 조사할 식이라는 위 이미지처럼 입력박스가 나옵니다.

a+b 조사식을 넣으니 3이 나옵니다.
중간 원하는 방식으로 식을 넣으면 바로 확인이 가능하기에 편리하게 사용할 수 있습니다.

호출 스택은 현재 Test.main에서 실행됨을 보여줍니다. 복잡한 프로그램인 경우 현재 어떤 모듈이 실행 중이고 어느 위치에서 중단점이 걸렸는지 확인할 수 있습니다.

마지막 창은 중단점을 보여줍니다. 중단점은 1개 이상을 만들 수 있습니다. 그래서 어느 위치의 중단점에 있는지 확인할 수 있습니다. 체크 박스를 통해서 잠시 사용을 안 할 수 있습니다. 필요한 중단점만 체크해서 사용할 수 있기에 디버그 시 편리합니다.
큰 프로젝트에서 디버그를 많이 생성한 경우 찾기 힘든 경우도 있고 딱 필요한 것만 실행하고 싶은 경우 모든 소스를 찾아서 디버거를 제거하는 불편함을 체크박스 하나로 쉽게 넣고 뺄 수 있게 해결하였습니다.

8번 라인 옆 붉은 점에 마우스 오른쪽 클릭을 하면 이렇게 메뉴가 나옵니다.
이미 중단점이 있는 경우 위 이미지처럼 제거할 수 있습니다.
중단점 편집... 은 특정 조건을 추가할 수 있습니다.

중단점 편집은 위 이미지처럼 식, 적중 횟수 로그 메시지의 옵션을 사용할 수 있습니다.
만약 a == 2인 경우만 중단점을 사용하고 싶다면 식을 선택하고 뒤에 a == 2를 입력하고 엔터를 치면 됩니다.
이렇게 다양한 디버그 모드를 사용해서 개발할 때 오류를 미리 체크해서 수정할 수 있습니다.
혹시 개발을 처음 하는 경우 오류가 날 때 선배들한테 물어보면 디버그로 찾아봐~라고 얘기하는 경우가 있습니다.
이때 이렇게 중단점을 사용해서 디버그를 한다면 뭔가 준비를 많이 한 초급 개발자로 보이지 않을까요?
이제 사용방법을 알았으니 다양한 코드를 만들고 익숙해질 때까지 디버그 테스트를 해보세요.
모두 즐거운 코딩 생활 되세요.
'Software > Java' 카테고리의 다른 글
| [JAVA] 자바에서 XML 데이터 다루는 방법. 2탄 Node와 NodeList (0) | 2023.11.06 |
|---|---|
| [JAVA] 자바에서 XML 데이터 다루는 방법. 1탄 (0) | 2023.10.14 |
| [Java]추상클래스(Abstract Class) 와 인터페이스(Interface) 쉽게 이해하기. (0) | 2021.08.15 |
| 변수와 객체 정리해 보기. 클래스 변수, 파라메터, 인스턴스 변수, 지역 변수, 전달 인자... (0) | 2021.08.01 |
| [자바/java]파일 읽기를 위해 I/O Streams 중 Character Streams(문자열 스트림)에 대해 알아봅니다. (0) | 2021.02.21 |



