안녕하세요. 신기한 연구소입니다.
보통 이클립스(eclipse)에서 많은 개발을 했었고 예전에는 울트라 에디트나 에디트 플러스에서 코딩했던 기억이 있습니다.
요즘은 프론트엔드 뿐만 아니라 백엔드도 VSCode(visual studio code, 비주얼스튜디오코드)를 많이 사용하게 되었습니다.
개발을 시작하는 분들.
VSCode를 설치하라고 하는데 어떻게 설치하는지 같이 설치해 보겠습니다.
윈도우즈 11 운영체제입니다. (Windows 11)

1. VSCode 사이트를 방문.
https://code.visualstudio.com/
Visual Studio Code - Code Editing. Redefined
Visual Studio Code is a code editor redefined and optimized for building and debugging modern web and cloud applications. Visual Studio Code is free and available on your favorite platform - Linux, macOS, and Windows.
code.visualstudio.com
사이트에 접속하면 아래 이미지를 화면 왼쪽에서 볼 수 있습니다.

운영체제에 맞게 자동으로 설정되어 있을 겁니다. 다운로드를 클릭합니다.

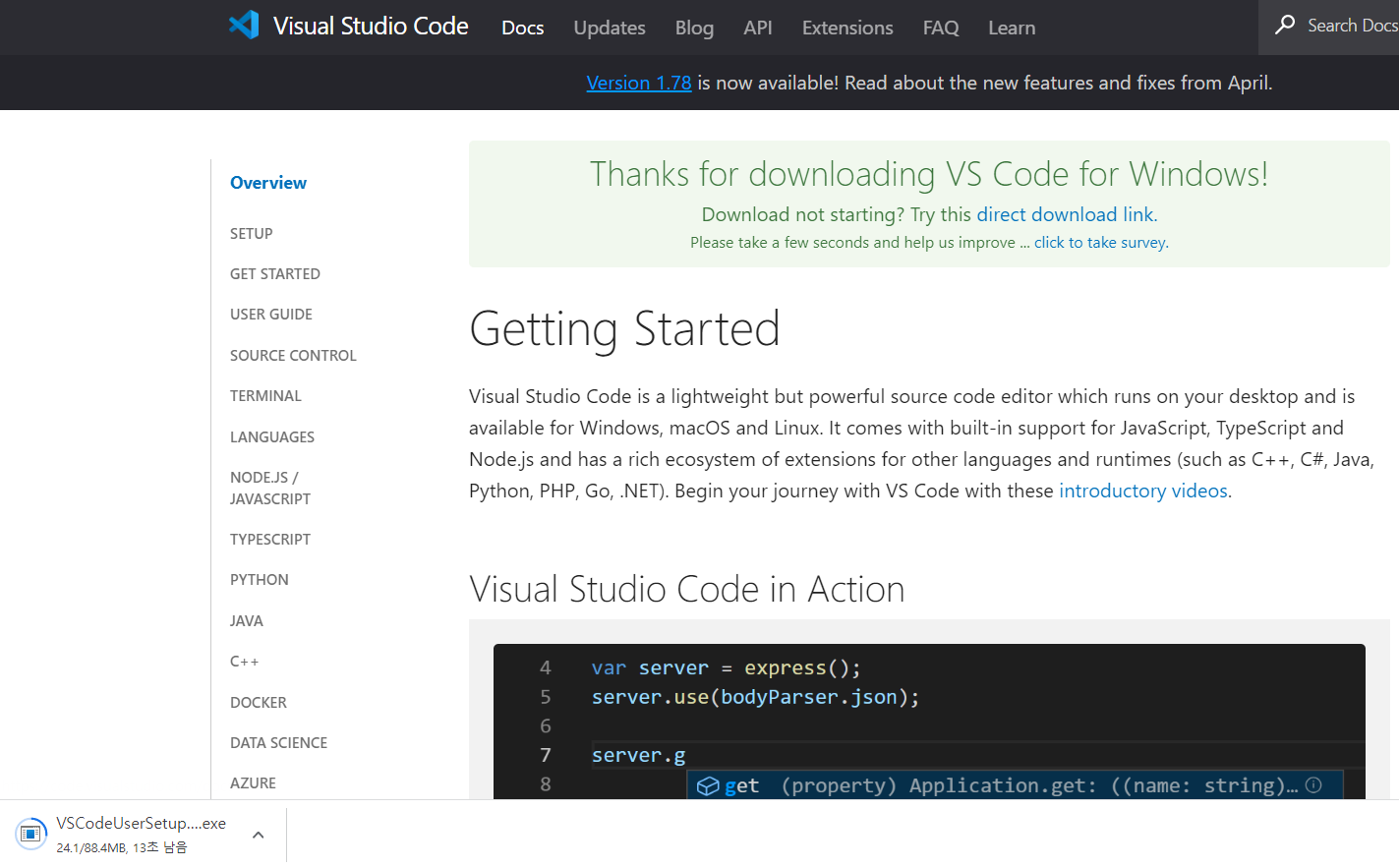
클릭과 동시에 브라우저 하단에 다운로드가 진행되고 Getting Started 페이지로 이동합니다.
2. 설치하기
이제 다운로드 받은 파일을 더블클릭해서 설치를 시작합니다.

파일의 마지막 부분을 보면 1.78.2라는 숫자가 있는데 버전입니다. 업그레이드되면 버전의 숫자가 올라갑니다. 그래서 위 이미지의 파일에 있는 숫자보다 여러분의 파일의 버전은 더 클 수 있습니다.

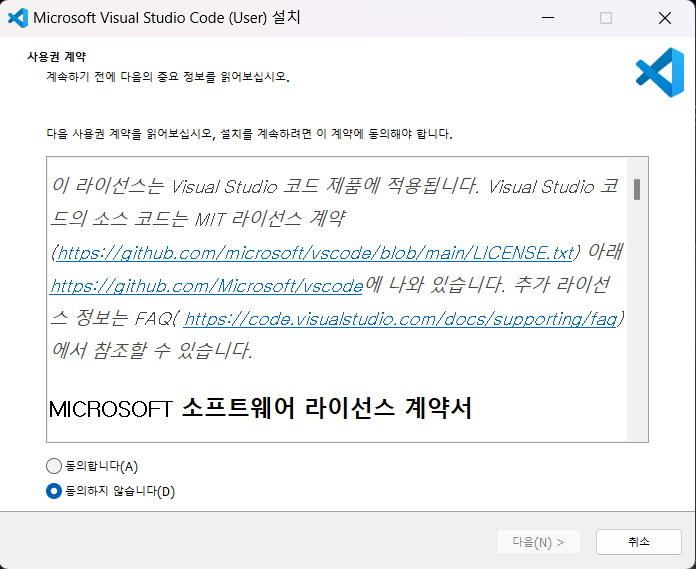
개발자 코딩시 아주 유용한 VSCode(Visual Studio Code)는 마이크로소프트(Microsoft)에서 제공하고 있습니다. Visual Studio의 스크립트 코딩용이라는 생각도 문득 드네요.
라이선스를 읽어봤는데 사이트에서 받은 그대로 설치하고 사용한다면 문제는 없다고 봅니다.
동의합니다. 를 선택하고 다음을 클릭합니다.

설치위치를 정할 수 있습니다. 특이사항이 없다면 그냥 다음을 클릭합니다.
이 프로그램은 최소 342.5MB의 디스크 여유 공간이 필요하다고 하니 이 부분은 체크가 필요해 보입니다.

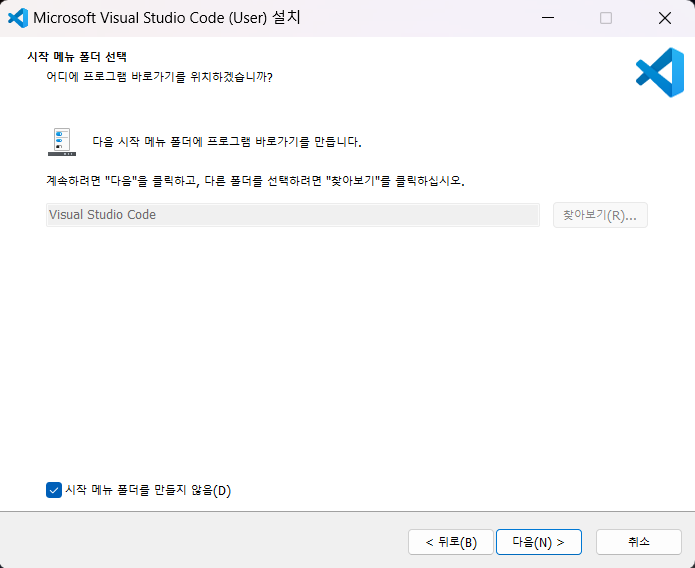
보통 시작 메뉴 폴더를 만들지 않음은 체크가 비어 있습니다. 저는 항상 저 부분을 체크합니다.
이제 다음을 클릭합니다.

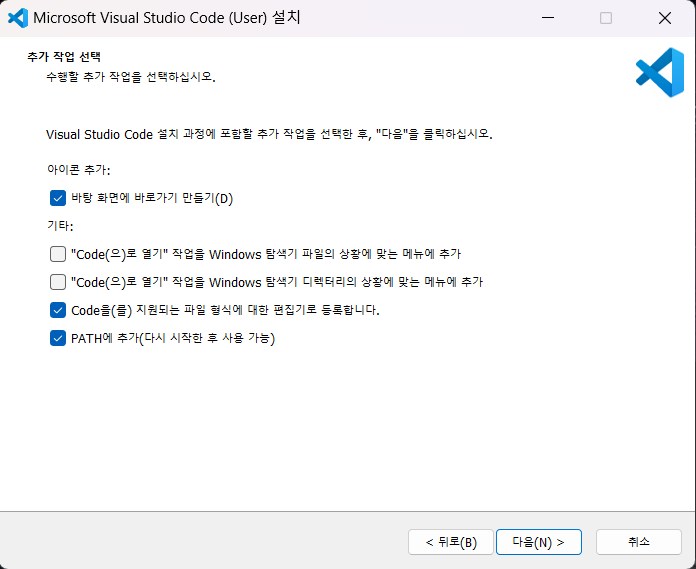
아이콘 추가와 기타 설정에 대한 부분입니다. 본인 취향에 맞게 선택하면 됩니다. 저는 바탕 화면에 바로가기 만들기를 선택했습니다. 바탕 화면에 바로가기를 두면 편하니까요.
선택을 끝냈다면 다음을 클릭합니다.

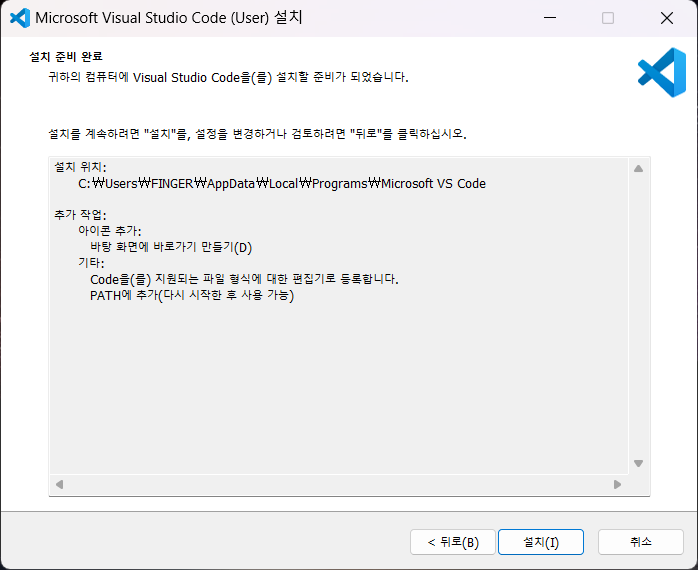
이제 설치할 준비가 되었습니다. 혹시 변경하고 싶은 설정이 있다면 뒤로를 클릭하세요.
이제 설치를 클릭합니다.

이제 자동으로 설치가 됩니다.

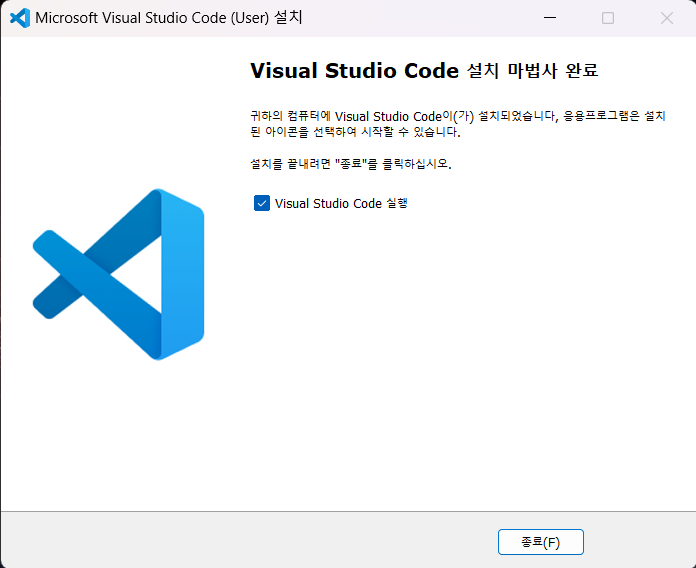
축하합니다. 이제 여러분은 성공적으로 VSCode를 설치하였습니다.
앞으로 다양한 프로그래밍을 VSCode를 사용해서 코딩을 할 수 있습니다.
정상적으로 설치가 되었는지 실행해 보겠습니다.
3. 실행하기
종료 버튼을 클릭하면 체크된 대로 Visual Studio Code가 실행됩니다.

기본적으로 검은색 배경으로 되어 있네요. 검은색 배경으로 코딩을 하면 한결 눈이 편하답니다.
지금까지 마이크로 소프트 비주얼 스튜디오 코드 (MicroSoft Visual Studio Code) 설치하는 방법에 대해 알아봤습니다.
모두 즐 코딩하세요.
'Software > Settings' 카테고리의 다른 글
| Spring Boot Gradle 프로젝트 생성하면 Toolchain download 오류 남. 해결 방법 공유. ToolchainDownloadFailedException (0) | 2024.12.11 |
|---|---|
| [React 리액트] 리액트 개발환경 설치하는 방법. VSCode에서... (0) | 2023.07.30 |
| Vue.js (뷰3) 설치하는 방법. VSCode(비주얼스튜디오코드)에서 개발환경 세팅 설정. (0) | 2023.06.04 |
| Node.js 설치하는 방법. nodejs, 노드 with npm도 같이 (0) | 2023.05.21 |
| OpenJDK 다운로드 및 설치하는 방법, jdk-19 (0) | 2023.01.23 |



