안녕하세요. 신기한 연구소입니다.
node.js는 자바스크립트(Javascript) 서버로 많이 알고 있는데요. 사실 자바스크립트 런타임 환경(Javascript runtime environment)입니다.

브라우저 없이 바로 자바스크립트 코드를 실행해 볼 수 있는 런타임 환경이라는 의미인데요.
바로 같이 설치해 보겠습니다. (윈도우즈 11, windows 11)

1. node.js 사이트 방문해서 다운로드 하기.
아래 사이트에 방문합니다.
Node.js
Node.js® is a JavaScript runtime built on Chrome's V8 JavaScript engine.
nodejs.org
영문 사이트는 /ko 대신 /en으로 바꾸면 됩니다.
해당 사이트에 접속하면 아래와 같은 화면이 나타납니다.

윈도우즈 11에서 설치하기에 알아서 Windows (x64) 설치버전이 나타납니다.
LTS와 현재 버전으로 받을 수 있는데요. 최신 기능을 가진 현재 버전보다는 안정적이고 신뢰도 높은 LTS 버전으로 선택합니다.
LTS는 Long Term Support의 약자로 긴 시간 동안 지원해 준다는 의미입니다. 30개월 정도 버그가 수정되는 것에 보증한다는 의미이기에 추천합니다. 물론 현재 버전을 설치해도 좋습니다.
2. 설치하기
다운로드된 실행 파일을 클릭합니다.
다음과 같은 화면이 나타납니다.

Next를 클릭합니다.

최종 사용자에 대한 라이선스 동의를 합니다.
I accept the terms in the LIcense Agreement에 클릭합니다.

설치 위치가 나타납니다.
기본으로 설정된 위치 그대로 두고 진행할 겁니다.
혹시 다른 위치를 원한다면 Change... 를 누르고 변경하면 됩니다.

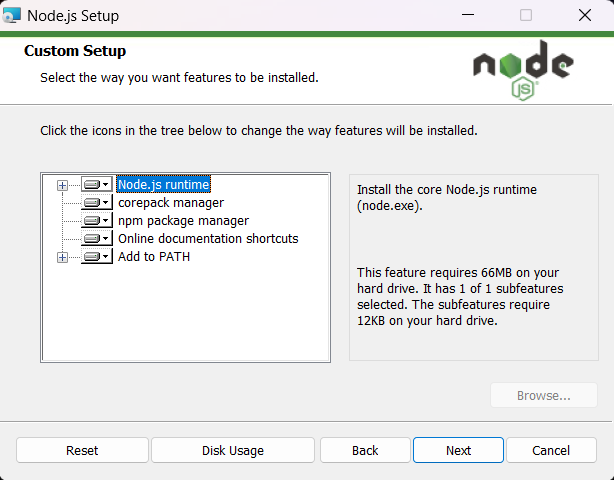
수동으로 설치 항목을 설정하는 부분입니다.
npm package manager 도 보입니다.
기본 상태인 그대로 Next를 클릭합니다. (상세 옵션을 잘 아시는 분은 조정해도 됩니다.)

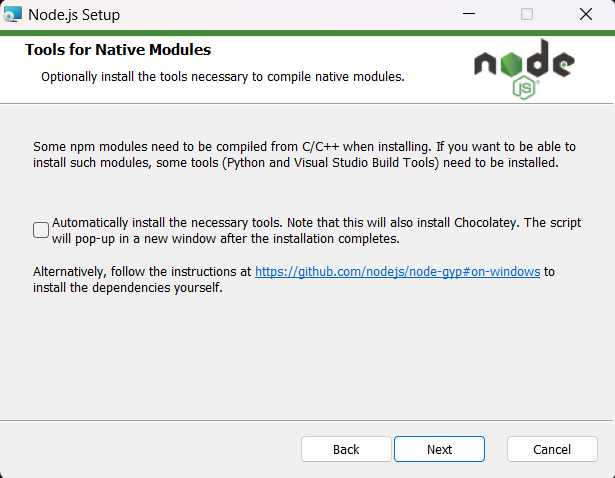
기본 상태로 설치해 보겠습니다. 체크 박스는 체크하지 않습니다.
Next를 클릭합니다.

이제 설정이 끝났으니 node.js를 설치할 수 있습니다.
Install을 클릭합니다.
실행하고 권한을 묻는다면 예를 클릭하세요.

실행바가 움직이고 설치가 진행됩니다.

설치가 끝났습니다.
이제 Finish를 클릭합니다.

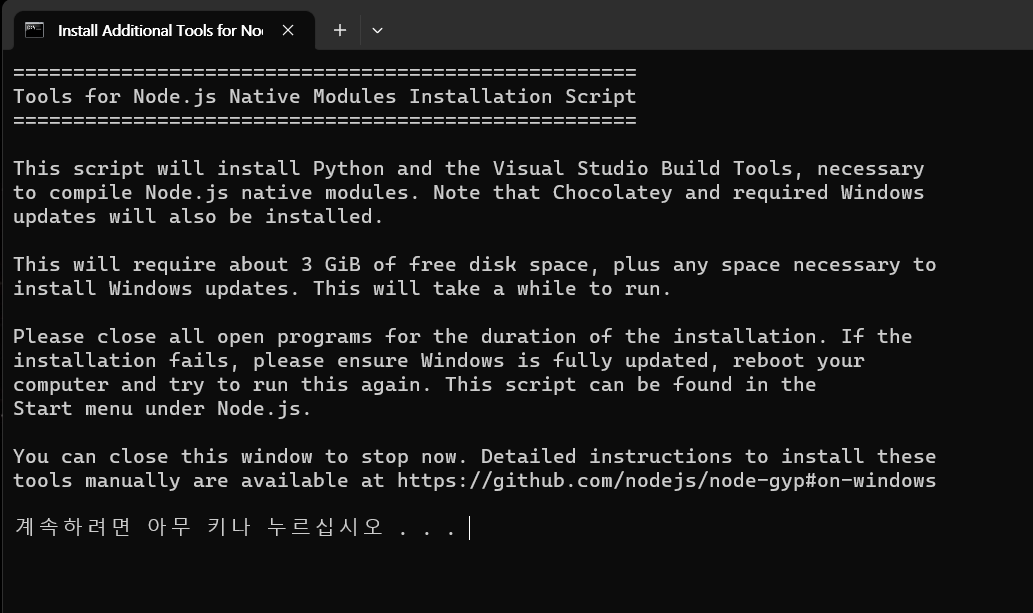
중간에 자동으로 툴을 설치할 것에 체크박스를 클릭했다면 이 화면이 나타납니다.
아무 키나 누르면 다음 화면이 나옵니다.

다시 아무 키나 누릅니다.
그러면 Windows powershell을 실행할 건지 묻는 창이 나오고 예를 클릭하면 다음과 같이 쉘이 실행됩니다.

쉘에서 설치는 계속 진행됩니다. 천천히 기다려봅니다.
사실 체크박스를 선택하지 않았다면 Finish에서 설치는 끝납니다.
이제 설치가 잘 되었는지 확인해 봅니다.
비주얼스튜디오코드를 실행합니다.
터미널에 node를 입력하고 엔터키를 누르면 다음과 같이 나옵니다.

18.16.0 버전의 node.js가 잘 설치되었네요.
지금까지 node.js 설치하는 방법에 대해 알아봤습니다.
'Software > Settings' 카테고리의 다른 글
| Spring Boot Gradle 프로젝트 생성하면 Toolchain download 오류 남. 해결 방법 공유. ToolchainDownloadFailedException (0) | 2024.12.11 |
|---|---|
| [React 리액트] 리액트 개발환경 설치하는 방법. VSCode에서... (0) | 2023.07.30 |
| Vue.js (뷰3) 설치하는 방법. VSCode(비주얼스튜디오코드)에서 개발환경 세팅 설정. (0) | 2023.06.04 |
| VSCode 설치하는 방법. (visual studio code, 비주얼 스튜디오 코드) (0) | 2023.05.20 |
| OpenJDK 다운로드 및 설치하는 방법, jdk-19 (0) | 2023.01.23 |


