안녕하세요. 신기한 연구소입니다.
최근 vue.js로 프로젝트를 진행했는데 vue.js 설치하고 개발 환경을 세팅하는 방법에 대해 알아봅니다.

우리는 VSCode(Visual Studio Code, 비주얼 스튜디오 코드)에 Vue.js를 설치해 볼 건데요. 먼저 VSCode를 설치합니다.
설치하는 방법은 아래 포스팅을 참조해 봅니다.
2023.05.20 - [Software/Settings] - VSCode 설치하는 방법. (visual studio code, 비주얼 스튜디오 코드)
VSCode 설치하는 방법. (visual studio code, 비주얼 스튜디오 코드)
안녕하세요. 신기한 연구소입니다. 보통 이클립스(eclipse)에서 많은 개발을 했었고 예전에는 울트라 에디트나 에디트 플러스에서 코딩했던 기억이 있습니다. 요즘은 프론트엔드 뿐만 아니라 백
tiboy.tistory.com
비주얼스튜디오 코드를 설치했으면 이제 Vue.js를 설치해볼까요?

1. VSCode 실행하고 폴더 지정하기.

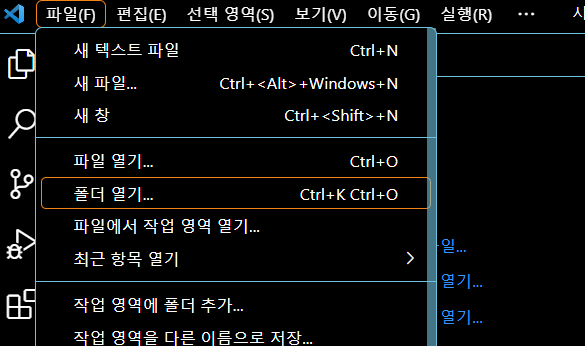
먼저 VSCode를 실행한 뒤 파일> 폴더 열기... 를 클릭합니다.

원하는 위치에 폴더를 만들고 선택합니다. workspaceVue> firstVue라고 설정해 봤습니다.
2. 터미널 실행하고 npm과 node.js 설치 준비.

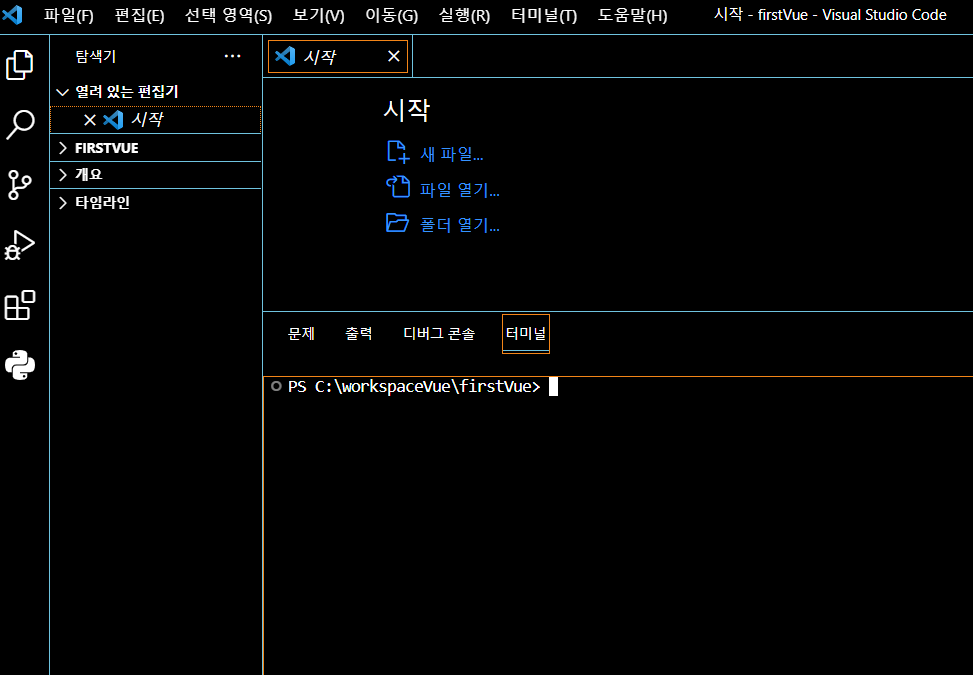
상단 메뉴의 터미널>새 터미널을 클릭합니다.

우측 하단에 터미널이라는 탭과 현재 위치가 나타납니다.
vue.js 설치 전 필요한 것이 npm과 node.js입니다.
node.js를 설치하면 npm을 사용할 수 있습니다. npm은 프로그램 패키지를 설치할 때 필요한 명령어입니다.
3. node.js 설치
node.js를 설치해 보겠습니다.
아래 포스팅을 따라서 설치하면 됩니다.
2023.05.21 - [Software/Settings] - Node.js 설치하는 방법. nodejs, 노드 with npm도 같이
Node.js 설치하는 방법. nodejs, 노드 with npm도 같이
안녕하세요. 신기한 연구소입니다. node.js는 자바스크립트(Javascript) 서버로 많이 알고 있는데요. 사실 자바스크립트 런타임 환경(Javascript runtime environment)입니다. 브라우저 없이 바로 자바스크립
tiboy.tistory.com
4. Vue.js 설치하기
설치 환경은 완료했으니 Vue.js를 설치해 보겠습니다.

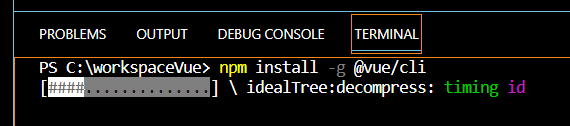
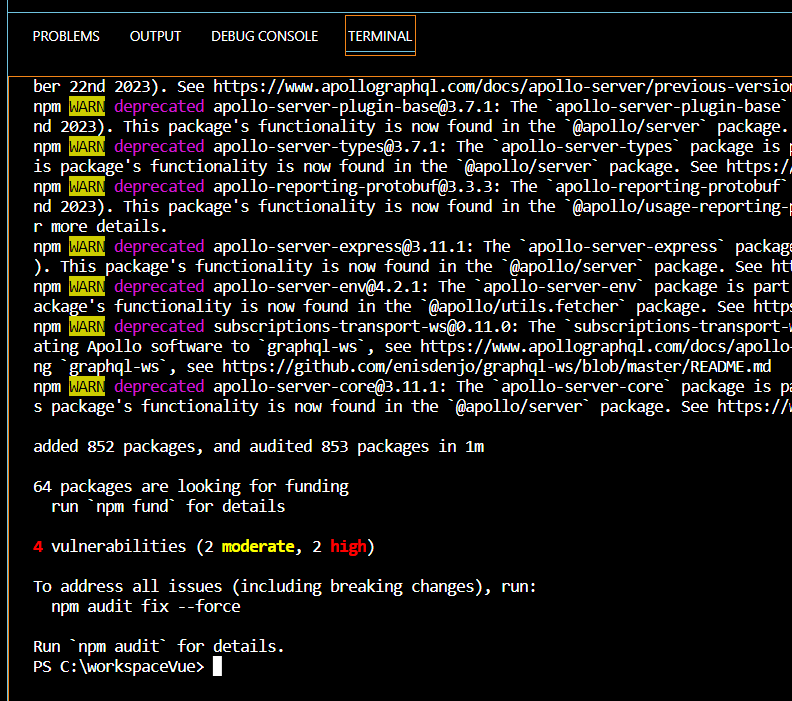
터미널에 위 이미지처럼 입력합니다. node.js를 설치했기 때문에 npm 명령이 가능합니다.
npm install -g @vue/cli
이 명령어를 그대로 입력하고 엔터를 칩니다.

위 이미지처럼 설치가 진행되고 정상 종료되면 명령어 창으로 복귀합니다.
이제 제대로 설치가 되었는지 vue의 버전을 확인해 보겠습니다.
터미널에 다음과 같이 입력합니다.
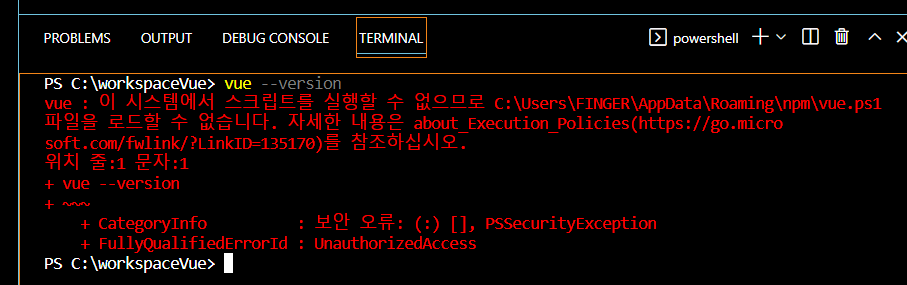
vue --version

원래는 vue version이 조회되어야 하는데 갑자기 빨간 글씨로 보안 오류가 발생합니다.
이런 메시지가 보인다면 다음과 같이 조치하면 됩니다.

비주얼스튜디오코드(visual studio code)를 종료합니다.
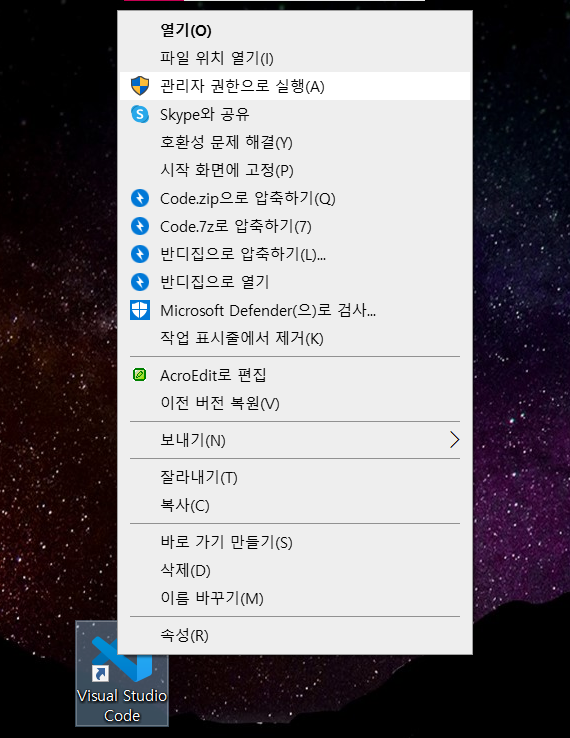
그리고 Visual Studio Code 실행 파일을 선택하고 우클릭을 합니다.
관리자 권한으로 실행을 클릭합니다.
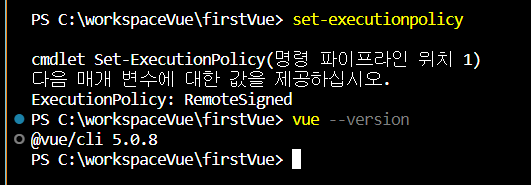
다시 새 터미널을 열고 다음과 같이 입력 후 엔터를 칩니다.

set-executionpolicy (주의할 점은 - 사이에 공백이 없이 연속으로 입력해야 함)
ExecutionPolict: RemoteSigned로 설정하고 엔터를 칩니다. 그리고 vue --version을 입력하면 해당 vue 버전이 조회됩니다. 성공적으로 설치가 되었습니다.
5. vue 프로젝트 생성하기 vue 프로젝트를 생성하기 위해 다음 명령어를 사용합니다.
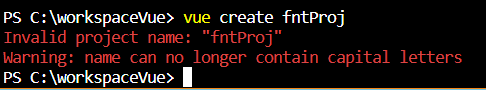
vue create fntProj로 입력해서 새로운 프로젝트를 만들어봅니다.

오류가 발생했습니다.
vue프로젝트명은 대문자를 넣으면 안 된다고 경고를 보여줍니다.

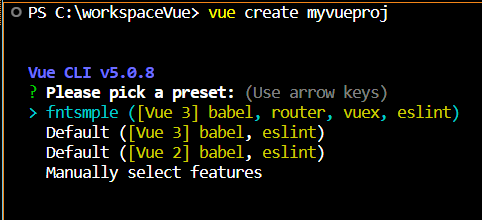
vue create myvueproj로 프로젝트 명을 대문자 없이 생성하니 정상 진행이 됩니다.
옵션을 선택하라는 의미인데요.
vue 3, vue 2는 vue의 버전을 의미합니다.
babel은 최신 스트립트를 사용했을 때 구 버전 브라우저에서 호환되지 않더라도 호환 버전으로 변환해 주는 역할을 합니다.
router는 쉽게 설명하면 페이지 이동에 사용하는 라이브러리입니다.
화면을 클릭할 때 다른 화면으로 이동하는 경우로 이해하면 됩니다.
vuex는 데이터를 저장하는 공통 영역이라 보면 됩니다.
목록 조회하고 상세 페이지로 이동할 때 목록의 키 값을 가지고 가야 하는 경우 사용할 수 있겠네요.
페이지 이동시 가지고 갈 값을 저장해 두는 곳이죠.
요즘은 vuex보다 pinia를 더 선호하는 듯합니다.
마지막으로 eslint는 잘못 기입한 코드에 오류 표시를 해주는 기능으로 이해하면 좋습니다.
설치를 기준으로 하기에 vue 3 default로 설치해 보겠습니다.
참고로 fntsmpl은 최근 설치한 옵션을 저장해서 다시 생성 시 재활용할 때 사용할 수 있습니다.
위의 경우는 vue3, babel, router, vuex, eslint로 저장되어 있습니다.
이 옵션을 선택하면 해당 라이브러리들이 설치되는 프로젝트가 만들어집니다.

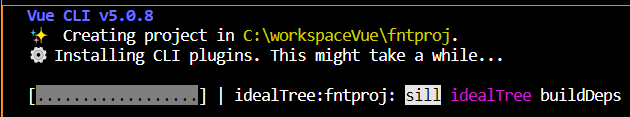
이제 vue 프로젝트가 생성됩니다.

프로젝트가 설치되면 위 이미지처럼 터미널 입력부로 커서가 이동합니다.
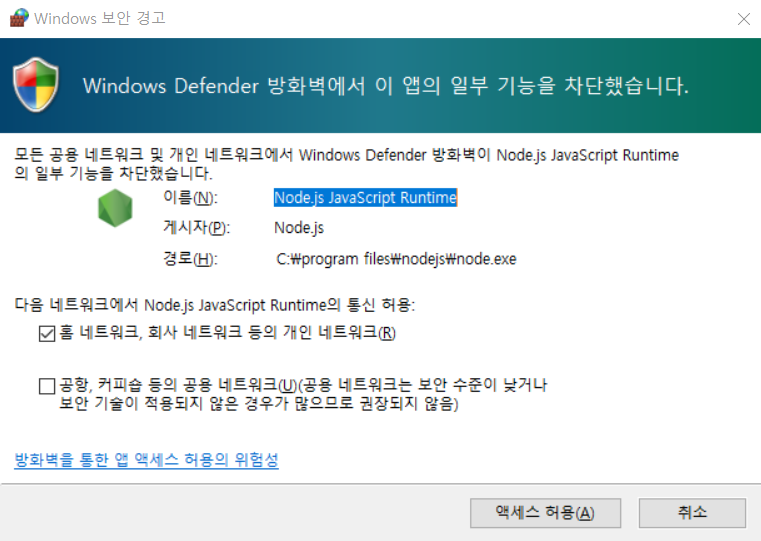
npm run serve를 실행하면 아래 팝업이 뜰 수 있습니다. 액세스 허용을 하면 됩니다.

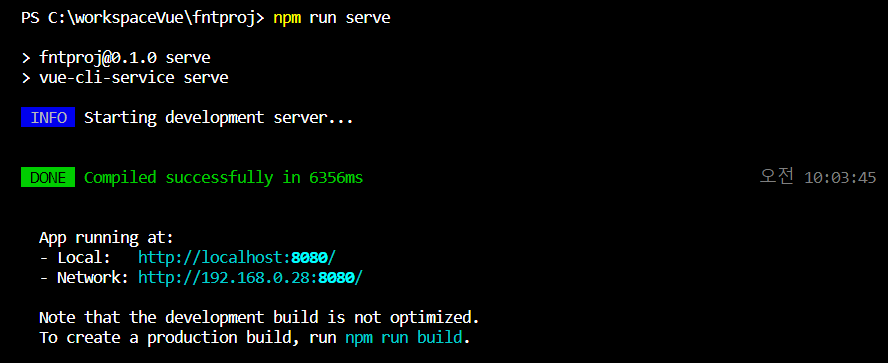
npm run serve를 새로 생성한 프로젝트에서 실행하면 node 서버가 실행을 합니다.

App running at:을 보면 Local과 Network는 vue 프로젝트가 서버에 잘 기동 되어 실행이 되는지 확인할 수 있습니다.
지금까지 Vue 설치 및 프로젝트 생성하는 방법에 대해 알아봤습니다.
'Software > Settings' 카테고리의 다른 글
| Spring Boot Gradle 프로젝트 생성하면 Toolchain download 오류 남. 해결 방법 공유. ToolchainDownloadFailedException (0) | 2024.12.11 |
|---|---|
| [React 리액트] 리액트 개발환경 설치하는 방법. VSCode에서... (0) | 2023.07.30 |
| Node.js 설치하는 방법. nodejs, 노드 with npm도 같이 (0) | 2023.05.21 |
| VSCode 설치하는 방법. (visual studio code, 비주얼 스튜디오 코드) (0) | 2023.05.20 |
| OpenJDK 다운로드 및 설치하는 방법, jdk-19 (0) | 2023.01.23 |



