안녕하세요. 신기한 연구소입니다.
최근 Vue.js 프로젝트를 진행하면서 자바스크립트 Promise 객체의 then()을 봤습니다.
무엇일까요?

비동기를 지원하는 객체를 알게 되었습니다. 바로 JavaScript의 Promise 객체입니다.
비동기(async)란?
혼자 요리를 할 때 당근, 양파, 감자 등 재료를 도마 위에 순서대로 손질을 합니다. 동시에 모든 재료를 손질할 수 없기 때문입니다. 이렇게 하나씩 재료를 손질하면 다른 일을 동시에 할 수 없습니다. 이것을 동기라고 합니다.
재료 손질하기 전 가스레인지에 물을 담은 냄비를 올리고 끓입니다. 물이 끓을 동안 일하면서 간단하게 먹을 간식을 전자레인지에 넣고 1분을 설정하고 시작버튼을 누릅니다. 전자레인지가 작동하는 동안 도마 위의 재료를 손질합니다. 1분 뒤 전자레인지에서 완료되었다는 소리가 납니다. 간식을 꺼내옵니다. 그리고 다시 도마 위의 재료를 손질합니다. 10분 뒤 물이 끓어서 가스레인지 불을 끕니다. 이렇게 가스레인지나 전자레인지를 작동시키고 완료될 때까지 도마 위의 재료를 손질할 수 있는데 이를 비동기라고 합니다. 즉, 다른 작업을 시켜놓고 완료될 때까지 다른 일을 할 수 있는 것을 의미합니다.
Promise 란?
const myPromise = new Promise((resolve, reject) => {
// 업무 프로세스
});
방금 javascript의 promise 객체 (myPromise)를 생성했습니다. 객체는 new 키워드와 생성자 Promise()를 통해서 만들어집니다. 생성자는 실행(executor) 함수를 인자로 받습니다. 실행 함수는 resolve 함수 및 reject 함수 인수를 전달하는 함수입니다. 실행 함수는 비동기 (async) 작업을 가지고 있습니다. 비동기 작업의 결과는 언제 올지 모릅니다. 그래서 promise 객체를 사용해서 해당 이벤트를 처리할 수 있습니다.
실행 함수내 비동기 (async) 작업을 실행하면 두 가지 결과를 기대할 수 있습니다. 바로 성공 또는 실패입니다. 작업이 성공적으로 실행되었다면 executor(실행 함수)의 첫 번째 인자인 resolve 함수를 호출해서 결과를 받을 수 있습니다. 오류가 발생하면 두 번째 인자인 reject 함수를 호출합니다.
호출한다는 의미가 사실 좀 이해하기 힘들었습니다. 어떻게 호출을 하는것일까요?

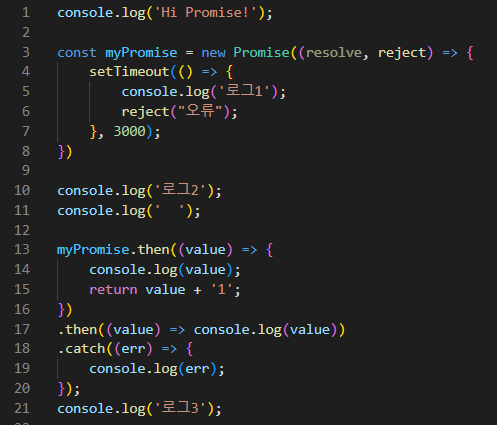
위 예제는 아주 간단한 Promise 예제입니다. 비동기(async) 실행 함수는 setTimeout()으로 대체했습니다. 여기서 Promise() 생성자의 인수 실행함수는 다음과 같습니다.

실행 함수는 2개의 함수형 인자를 갖고 있습니다. 위 예제는 정상 처리된 경우엔 첫 번째 함수형 인자인 resolve를 호출하는 예를 보여주고 있습니다. setTimeout()이 시작하고 정상 처리가 된다면 '로그1'을 출력합니다. 그리고 resolve('해결') 함수를 호출했습니다. 호출하면 어떤 이벤트가 일어날까요? 사실, 실행 함수에서 resolve()를 호출해도 눈에 보이는 결과는 없습니다. 그렇다면 어떻게 사용하는 것일까요?
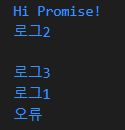
위 13번째 라인을 보면 확인할 수 있습니다. 첫 번째 예제를 실행하면 다음과 같은 결과가 출력됩니다.

'로그3'이 출력된 위치를 잘 확인하세요. 바로 여기서 resolve()의 특징을 확인할 수 있습니다. 3초 동안 setTimeout()이 대기하지만 (비동기처럼) '로그3'은 기다리지 않고 출력됩니다. 그렇게 소스의 끝부분까지 가고 종료가 되었습니다. 3초 후 '로그1'이 출력되고 resolve('해결')이 실행됩니다. 앞에서 얘기했듯이 resolve는 실행돼도 눈에 보이는 결과가 없다고 했습니다. 그런데 13번 라인의 myPromise.then이 실행되고 .then도 실행되었습니다. 해당 console.log가 실행되면서 '해결', '해결1'이 출력되었습니다.
new Promise 생성자 내 실행 함수에서 resolve()를 호출하면 생성된 promise객체(myPromise)의 then()으로 연결되어 호출됩니다. 둘이 연결되어 있습니다.
.then .then으로 호출을 하면 계속 연결되고 그 값을 이어받을 수 있습니다.
resolve 함수 내 인수는 어떤 타입의 값도 넣을 수 있습니다. resolve(배열), resolve(객체)...
보통은 비동기 실행 함수를 시작하고 결괏값을 받으면 그 결과에 대한 값 또는 원하는 처리값을 resolve() 인수로 담은 후 호출하도록 구현합니다. 비동기 실행 함수가 실행 완료되면 resolve()를 호출하게 구현하고 myPromise.then(인수)가 구현되어 있으면 해당 then의 인수로 그 값을 전달받게 됩니다. 물론 비동기라서 해당 then이 지나가고 '로그3'이 찍혔지만 resolve가 호출되면 myPromise.then()을 실행하게 됩니다. 멋지네요.
17라인을 보면 .then이 보이는데 두 번째 then입니다. 위 예제에서는 두번째 .then()도 실행했습니다. 주의할 점이 있습니다. resolve()를 실행하면 myPromise.then()으로 연결되어 실행됩니다. 두번째 .then()은 myPromise.then()의 return을 통해 연결됩니다.
then()에서 다음 then()으로 연결을 하기 위해서는 반드시 return을 사용해야 합니다. 그 값도 인수로 받아서 사용할 수 있습니다. return을 잊지 마세요.
마지막으로 catch()가 있습니다. 이 내용은 실행 함수의 두번째 인자인 reject와 연결되게 되어있습니다.

위 예제를 보면 resolve 대신 reject를 사용했습니다. 이 함수는 실행 함수가 오류 발생 시 작동하게 됩니다. 사실 위 setTimeout이 오류가 난 것은 아닙니다. 오류가 난 경우에 개발자가 reject를 호출해서 오류를 처리하라는 의미입니다. 정상이면 resolve, 오류면 reject를 개발자가 직접 상황에 맞게 호출하고 구현해야 합니다.
이렇게 reject를 호출하면 then은 무시되고 catch를 찾게 됩니다. 다행히도 18번째 라인에 catch가 구현되어 있고 해당 메서드가 호출되면서 로그를 출력하게 됩니다.

'오류'가 출력되었습니다.
이제 우리는 비동기 실행 함수를 제대로 처리하기 위해 promise 객체를 사용하는 방법을 알게 되었습니다. 그리고 성공하면 resolve, 실패하면 reject를 호출하도록 구현해서 then과 catch와 연결하고 처리하는 방법에 대해서도 알게 되었습니다.
참고로 하나 더!
실행 함수를 보면 resolve, reject라는 명칭을 사용했습니다. 이 이름 자체는 정해진건 아닙니다. 원하는 이름으로 정하고 그 이름대로 호출하면 됩니다. rsl, rjt 이렇게요.
사실 자바스크립트 Promise에는 resolve()와 reject()라는 메서드가 있습니다. 같은 기능으로 다음에 사용법에 대해 포스팅을 해보겠습니다. 아마 이 메서드 이름 때문에 resolve, reject라고 인수명을 정한 거 같습니다. JavaScript Promise 객체에 대해 알아봤습니다.
'Software > JavaScript' 카테고리의 다른 글
| [자바스크립트]모던 JavaScript 팁 모음. (0) | 2023.11.29 |
|---|---|
| [자바스크립트] JavaScript 에서 비동기 처리 방 async와 await 사용해 보기. (0) | 2023.07.16 |
| [자바스크립트]정규표현식 Quantifiers, 수량자 정규식 (0) | 2023.01.08 |
| [자바스크립트]정규표현식 어썰션, Assertions (0) | 2022.12.24 |
| [자바스크립트]정규표현식 문자 클래스, 캐릭터 클래스, Character classes (0) | 2022.12.11 |



