안녕하세요. 신기한 연구소입니다.
우리가 사용하는 프로그램들은 모두 데이터를 저장합니다.
보통 DataBase 시스템을 활용하는데 주로
오라클(Oracle), MySql 등을 사용합니다.
데이터베이스 또한 파일 시스템이라 할 수 있는데요.
파일을 다루는 방법 중 경로를 다루는 방법에 대해
파이썬(python)에서는 어떻게 사용하는지 같이 알아보겠습니다.

우선 파이썬(python)에서 파일을 다루기 위해서는 os를 import 해야 합니다.
# 현재 위치 구하기

>>>os.getcwd()를 사용하면 현재 위치를 확인할 수 있습니다.
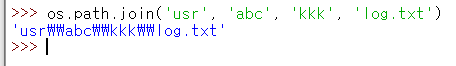
#OS 별로 다르게 표현하는 폴더 경로 구분자를 신경 쓰고 싶지 않다면..

join을 사용하면 현재 os에 맞는 방식으로 사용할 수 있습니다.
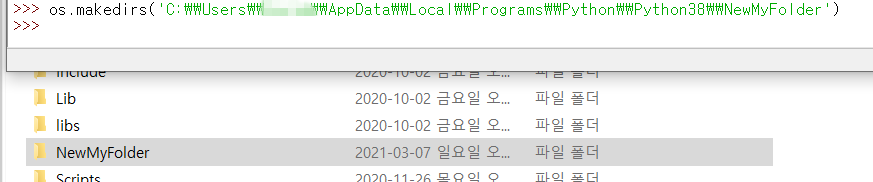
# 폴더를 새로 만들고 싶다면...

makedirs를 사용해서 마지막에 원하는 폴더를 입력하면 됩니다.
NewMyFolder가 새로 만들어졌습니다.
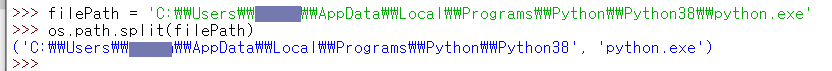
# 경로와 실행파일을 분리해서 받고 싶다면...

split를 사용하면 됩니다.
그러면 경로와 파일명 두 개의 값으로 나눠집니다.

그런데 경로를 담고 있는 변수에 split를 사용하고 os.path.sep를 넣으면
위 결과처럼 폴더 하나하나 분리해서 받을 수 있게 됩니다.
# 폴더 위치 변경해보기

이제 폴더 위치를 변경해봅니다.
먼저 getcwd()로 현재 위치를 확인합니다.
os.chdir을 사용해서 경로를 한 단계 앞으로 이동해봅니다.
다시 getcwd()로 확인하니 잘 이동했습니다.
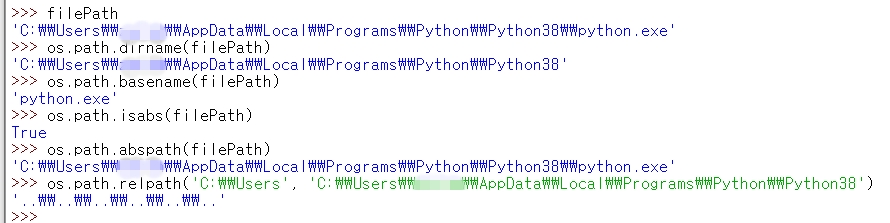
# 절대 경로 관련 함수를 정리해봅니다.

os.path.dirname은 받은 경로에서 파일명을 뺀 경로만 보여줍니다.
os.path.basename은 받은 경로에서 파일명만 보여줍니다.
os.path.isabs는 받은 경로가 절대 경로인지 확인합니다.
os.path.abspath는 입력받은 값의 절대 경로를 보여줍니다.
상대 경로로 입력하면 그 또한 절대 경로로 바꿔서 보여주네요.

마지막으로 os.path.relpath는 첫 번째 입력값의 폴더로 가기 위해서 두 번째 입력값에서
상대 경로 문자열을 보여줍니다.
이렇게 파이썬(python)에서 파일 경로에 대한 함수들에 대해 알아봤습니다.
아래 하트(공감) 버튼을 눌러서 더 다양한 글을 쓸 수 있게 응원 부탁드립니다. 감사합니다.
'Software > Python(파이썬)' 카테고리의 다른 글
| [왕초보]파이썬 변수 이해하기 편. ( Python variable) (0) | 2021.04.10 |
|---|---|
| [HOW]파이썬(Python)에서 파일 입출력, 파일 읽고 쓰는 방법. (0) | 2021.03.21 |
| 초보 딥러닝, 퍼셉트론이란 무엇인가? (0) | 2021.01.12 |
| [HOW]파이썬에서 numpy 설치하는 방법, RuntimeError 오류 해결 , python (2) | 2020.11.04 |
| [HOW]파이썬에서 예외처리 하는 방법, 에러처리, python, 왕초보, exception, error (0) | 2020.10.25 |



