안녕하세요. 신기한 연구소입니다.
변수 이야기를 또 하게 되었습니다.
이번은 자바스크립트의 변수 이야기입니다.
변수의 특징에 대해 이해하고 호이스팅이 무엇인지 살펴볼까 합니다.

우선 변수에 대한 정의는 이전 포스팅을 참고하면 좋겠습니다.
2021.05.30 - [Software/데이터베이스(SQL)] - [PLSQL]변수와 상수 친절한 설명으로 이해하기.
[PLSQL]변수와 상수 친절한 설명으로 이해하기.
안녕하세요. 신기한 연구소입니다. 변수와 상수에 대해 알아봅니다. 우선 간단하게 변수와 상수가 무엇인지 알아봅니다. 변수는 변하는 수입니다. 즉, 값을 바꿀 수 있다는 의미입니다. 빈 박스
tiboy.tistory.com
2021.08.01 - [Software/Java] - 변수와 객체 정리해 보기. 클래스 변수, 파라메터, 인스턴스 변수, 지역 변수, 전달 인자...
변수와 객체 정리해 보기. 클래스 변수, 파라메터, 인스턴스 변수, 지역 변수, 전달 인자...
안녕하세요. 신기한 연구소입니다. 프로그램을 개발하다 보면 변수에 대한 이름을 혼동해서 사용하는 경우가 종종 있습니다. 그래서 깔끔하게 정리해볼까 합니다. 우선 변수가 무엇인지 알아야
tiboy.tistory.com
프로그램은 다르더라도 변수의 개념은 같기에 미리 읽어보면 좋겠네요.
자바스크립트의 변수에 대한 이야기를 시작해봅니다.
먼저 자바스크립트의 변수는 일반적으로 var라는 키워드로 선언을 합니다.
ES6부터는 var의 구조적 문제의 해결을 위해 let과 const가 추가되었답니다.
간단하게 비교한다면...
var는 같은 변수명으로 중복 선언이 가능합니다.
let은 같은 변수명으로 중복 선언이 안됩니다.
const는 상수를 표현합니다. 즉 무조건 선언시 값을 할당해야 하고 이후 값을 변경할 수 없습니다.
예제.

결과.

위 예제처럼 firstVal은 중복 선언이 가능하고 오류가 나지 않습니다.
이렇게 짧은 코드는 개발자가 쉽게 인지하겠지만...
공통 작업을 하는 경우 엄청 길고 많은 코딩이 이루어질텐데
var로 중복된 변수를 선언해도 알기 힘들고 또한 잘못된 값이 전달될 수 있기에
문제가 발생하게 됩니다.
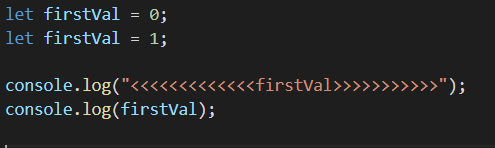
예제.

결과.

let의 경우는 중복 선언이 안된다고 했습니다.
위 예제에서 보듯 let으로 firstVal을 같은 이름으로 중복 선언하고 실행하니
이미 선언된 식별자(변수)라고 오류를 표시합니다.
예제.

결과.

이번 예제는 상수 const에 대한 부분입니다.
상수는 선언 시 무조건 값도 할당해야 합니다.
선언만 해서 초기 값이 빠졌다는 오류가 표시됩니다.
const도 중복 선언이 안되며 let과도 중복된 이름을 사용할 수 없습니다.
특히, var는 중복 선언이 가능하지만 그건 var끼리만 가능하고
const나 let과는 var라도 중복 선언을 할 수 없답니다.
예제.

결과.

const에 firstVal을 선언했기에 아무리 var라도 중복된 이름을 선언하니 오류가 납니다.
자바스크립트의 변수는 초기에 값을 설정하지 않으면 "undefined"라는 값이 할당됩니다.
undefined는 null도 아니고 빈 값 ""도 아닌 그냥 undefined입니다.
그래서 변수의 타입을 확인해봐도 undefined로 나타난답니다.
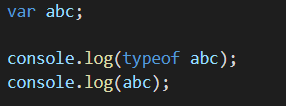
다음 예제로 확인해보겠습니다.
예제.

결과.

신기하네요.
그런데 뭔가 이상한 점이 있지 않나요?
자바스크립트 변수를 선언할 때는 var, let, const로 선언한다고 했습니다.
물론 위 선언문 없이 그냥 변수명만 써도 사용이 가능합니다.
그런데...
자바나 C 등의 프로그램은 변수를 선언할 때 타입으로 지정해서 하는데
자바스크립트는 그런 부분이 없습니다.
문자인지, 숫자인지, boolean인지 선언하지 않아도 자동으로 캐스팅이 된다는 겁니다.
즉, 선언하고 값을 할당할 때 자동으로 값에 맞는 타입이 된다는 의미입니다.
예제.

결과.

위 예제를 보면 numStr를 선언하고 값을 바꿀 때마다 해당 타입이 변경되는 부분을 확인할 수 있습니다.
자바스크립트의 변수는 먼저 사용하고 그 뒤에 선언해도 사용이 가능합니다.
예제.

결과.

위 예제를 보면 1번 라인에 score라는 변수의 값을 출력합니다.
결과는 undefined입니다.
4번의 출력 값은 80이 나오고 7번 또한 80이 나옵니다.
변수는 3번에서 할당했고 5번에서 선언을 했습니다.
그냥 보기에 혼란스럽네요.
자바스크립트는 런타임 시점에 한 줄씩 순서대로 실행되는데,
변수 선언은 좀 다릅니다.
런타임 전 자바스크립트 엔진에서 먼저 선언된 변수들을 끌어올려(호이스팅)
실행을 하게 됩니다.
그 논리로 다시 위 예제를 보겠습니다.

var score가 5번에 있기에 먼저 실행하고 인지하게 됩니다.
그럼 1번 앞에 var score;가 오겠네요.
그리고 1번이 실행되면 아직 값이 할당 안되었기에 undefined로 할당돼서 결과가 나오게 됩니다.
그리고 3번에서 80으로 할당하게 됩니다.
그러면 4번에서 로그 출력 시 80으로 나오게 됩니다.
5번은 이미 1번 위로 선언되었기에 7번으로 가서 다시 80을 출력하게 됩니다.
이렇게 자바스크립트를 실행하면 자바스크립트 엔진에서 먼저 선언된 변수들을
쭉 끌어올려서 실행을 하는데 이것을 호이스팅(hoisting)이라고 합니다.
다른 프로그래밍 언어와는 조금 다른 방식의 변수 관리였습니다.
이 부분을 이해하기 위해서는 반드시 샘플을 다양하게 만들어서
확실히 이해하고 간다면
실전에서 개발하는 경우 로직의 이해나 오류에 대응할 때 도움이 될 것입니다.
내일 또 코딩 전쟁터로 떠나야겠네요.
즐 코딩하세요~~
'Software > JavaScript' 카테고리의 다른 글
| [왕초보]자바스크립트의 데이터 타입 ,원시 타입 중 숫자 타입(number) 이해하기. (0) | 2021.09.20 |
|---|---|
| [왕초보]자바스크립트 클로저(closure) 매우 쉽게 이해하기 편. javascript closure. (0) | 2021.09.12 |
| [왕초보]자바스크립트에서 사용하는 렉시컬 스코프 쉽게 이해하기. JavaScript lexical scope. (0) | 2021.09.05 |
| [왕초보]자바스크립트 이야기와 ES6 의미. (JavaScript and ECMAScript) (0) | 2021.08.22 |
| [왕초보]자바스크립트(JavaScript) 시작에 앞서... (0) | 2021.08.08 |



