안녕하세요. 신기한 연구소입니다.
자바스크립트는 프로토타입(prototype) 기반 언어입니다.
무슨 의미일까요?
프로토타입(prototype)을 사용해서 객체지향 언어처럼 상속을 할 수 있습니다.
이건 또 무슨 의미일까요?
자바스크립트 개발자(프로그래머)라면 당연히 이해하고 알아야 하는
프로토타입(prototype)에 대해 알아봅니다.

프로토타입(prototype)이 무엇인지 정말 궁금해지는데요.
프로토타입(prototype)에 대해 알아봅니다.
상속이란?
Object <- 객체1
Object <- 객체1 <- 객체2 <- 객체3
Object <- 객체4
모든 객체는 Object를 시작으로 상속을 받습니다. 물려받는다는 의미입니다.
객체 3이 객체 2를 상속받아 만들어졌다고 해도 결국 상위로 상속을 따라가면 마지막에
Object를 만나게 됩니다.
다른 표현으로 모든 객체는 Object를 상속받습니다.
상속은 물려받는다는 의미입니다.
Object는 객체에 필요한 기본적인 구성들을 가지고 있습니다.
그리고 객체는 그 구성들을 상속받아서 사용할 수 있습니다.
프로토타입(prototype)이란?
상속해 줄 구성들을 꾸러미에 묶어두는데 그것이 바로 프로토타입(prototype)입니다.
그렇게 구성된 꾸러미도 객체입니다. 즉 프로토타입(prototype)도 객체입니다.
새로 생성된 객체는 상위 객체의 꾸러미를 받습니다.
그 꾸러미는 [[Prototype]]에 보관되고 누구한테 받았는지는
__proto__에 그 정보가 있습니다.
Object와 함수 객체는 생성자(constructor) 가지고 있으며
그 생성자는 prototype 속성에 포함됩니다.
프로토타입(prototype) 속성이란?
프로토타입 속성은 객체를 생성할 수 있는 객체가 가지는 prototype 속성이 있습니다.
prototype 속성은 최상위인 Object와 함수 객체에 속성으로 포함되어 있습니다.
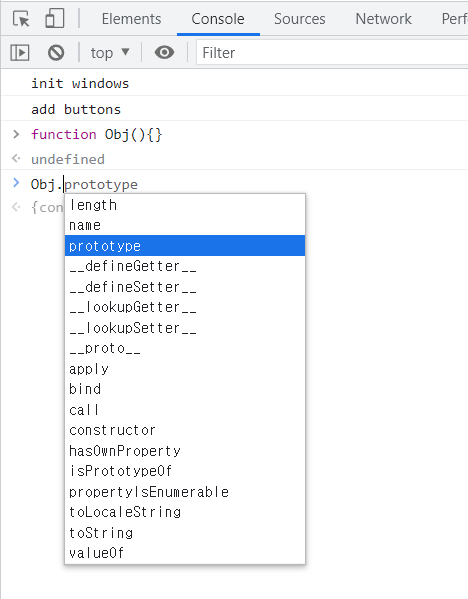
Object.prototype을 확인해보겠습니다.

함수 객체도 확인해보겠습니다.

이렇게 객체를 생성할 수 있는 객체는 prototype 속성을 가지고 있으며
그 꾸러미(내부)에는 물려줄 내용들(속성과 메서드)이 기록되어 있습니다.
[[Prototype]](__proto__) 속성이란?
모든 객체는 __proto__ 속성을 가지고 있습니다.
지금은 [[Prototype]]으로 표기되며 그 내부에 __proto__속성으로 상위 객체 정보를 가지고 있습니다.
예를 들어 보겠습니다.
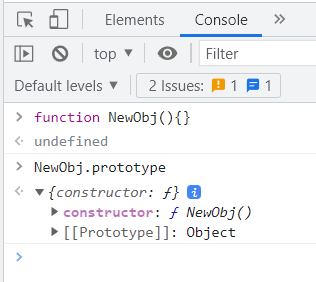
function NewObj(){}라는 함수가 있습니다.
이 함수는 이름을 대문자로 시작해서 생성자용이라고 사용자에게 알려줍니다.
"소문자로 시작해도 생성자로 사용할 수 있습니다.
그냥 편의상 대문자로 생성자임을 알려주는 것입니다."
NewObj는 prototype이라는 속성(property)을 가지고 있고 prototype에는
새로운 객체를 생성할 때 사용하는 constructor 함수(생성자)를 가지고 있습니다.

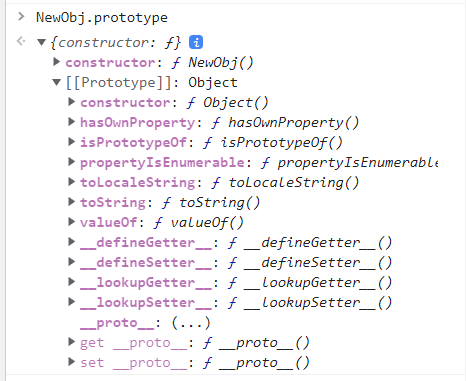
이 생성자 함수로 새로운 객체를 생성하면 prototype 꾸러미를 [[Prototype]]에 받습니다.
[[Prototype]]은 상속받은 정보를 담아두는 바구니입니다.그 바구니에 보면 어디서 받았는지 __proto__에 보관되어 있습니다.


no 객체를 new NewObj()로 생성했습니다.
위 2개의 이미지를 보면 3번째 라인부터 함수 객체와 같은 모양의 구성이 보입니다.
상속 받은 것이지요.
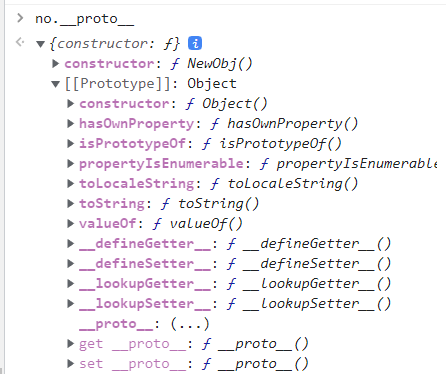
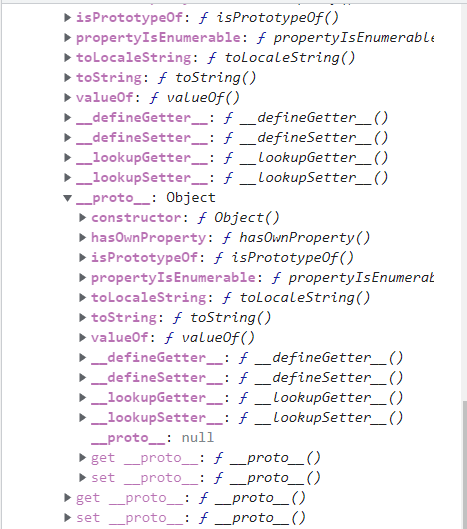
__proto__속성으로 다시 확인해보겠습니다.

역시 같은 구조가 보입니다.
위 이미지를 보면 아래서 3번째 속성이 __proto__인데요.
(...)을 클릭하면 누구한테 상속받은 지 표현됩니다.

(...)을 클릭하니 Object가 나옵니다.
함수 NewObj()는 Object를 상속받았다는 의미입니다.
그리고 그 내부의 __proto__(...)을 클릭하면 null이 나옵니다.
최상위 Object이기 때문입니다.
프로토타입 체인 (prototype chin)이란?
위 예제를 보면 현재 객체가 어떤 객체로 상속을 받았는지 확인할 수 있다고 했습니다.
Object <- 함수객체 <- 객체
이 구성을 가지고 설명해보겠습니다.
객체의 __proto__는 함수객체가 저장되어 있습니다.
함수객체의 __proto__는 Object가 저장되어 있습니다.
Object의 __proto__는 null입니다.
함수객체은 Object.prototype으로 상속받아 생성되었습니다.
객체는 함수객체.prototype으로 상속받아 생성되었습니다.
이렇게 prototype을 사용해서 연결고리를 갖고 추적할 수 있습니다.
바로 prototype chain이라고 합니다. (프로토타입 체인)
정리
모든 객체는 Object를 상속받는다.
모든 객체는 자기 부모가 누구인지 추적할 수 있는 체인을 가지고 있고 그 정보는 __proto__에 담겨 있다.
모든 객체는 생성자 또는 Object의 prototype 속성을 통해 상속받는다.Object와 생성자 함수는 상속해 줄 정보가 담긴 prototype 속성을 가지고 있다. 일반 객체는 prototype 속성은 없고 [[Prototype]] 또는 __proto__ 속성은 필수로 가지고 있다.prototype은 주기 위한 속성이고 [[Prototype]] 또는 __proto__는 받기 위한 속성이다.
지금까지 자바스크립트 프로토타입(prototype)에 대해 알아봤습니다.개발자(프로그래머)는 정말 공부할 것이 많습니다.이해하고 사용하는 멋진 개발자(프로그래머)가 되기를 바랍니다.
'Software > JavaScript' 카테고리의 다른 글
| [자바스크립트]정규표현식 문자 클래스, 캐릭터 클래스, Character classes (0) | 2022.12.11 |
|---|---|
| [자바스크립트]정규표현식 만드는 방법, 정규식, regular expression (0) | 2022.11.28 |
| [자바스크립트]객체 만드는 방법, 생성자 (Object, constructor) (0) | 2022.11.06 |
| [자바스크립트]함수 이야기 8탄, 매개변수(parameters)와 인수(arguments) (0) | 2022.09.25 |
| [자바스크립트]함수 이야기 7탄, 클로저 사용하는 방법, 이해하기 편 (Closure) (0) | 2022.09.12 |