안녕하세요. 신기한 연구소입니다.
요즘 프런트엔드에서 인기가 제일 많은 React(리액트) 설치하는 방법에 대해 알아봅니다.
최근 Vue.js로 개발을 했는데 주변에서 react(리액트) 수요가 더 많으니 공부해 보라고 추천하더군요.
그렇다면 바로 react(리액트) 개발환경을 설치해 보겠습니다.

1. Visual Studio Code에서..
우리 블로그에는 VSCode (Visual Studio Code)를 설치하는 방법에 대해 포스팅되어 있습니다.
혹시 설치가 안되어 있으면 참고해서 설치해 보세요.
2023.05.20 - [Software/Settings] - VSCode 설치하는 방법. (visual studio code, 비주얼 스튜디오 코드)
VSCode 설치하는 방법. (visual studio code, 비주얼 스튜디오 코드)
안녕하세요. 신기한 연구소입니다. 보통 이클립스(eclipse)에서 많은 개발을 했었고 예전에는 울트라 에디트나 에디트 플러스에서 코딩했던 기억이 있습니다. 요즘은 프론트엔드 뿐만 아니라 백
tiboy.tistory.com
2. Node.js 설치하기
역시 우리 블로그에는 Node.js를 설치하는 방법을 포스팅했습니다.
참고해서 설치해 보세요.
2023.05.21 - [Software/Settings] - Node.js 설치하는 방법. nodejs, 노드 with npm도 같이
Node.js 설치하는 방법. nodejs, 노드 with npm도 같이
안녕하세요. 신기한 연구소입니다. node.js는 자바스크립트(Javascript) 서버로 많이 알고 있는데요. 사실 자바스크립트 런타임 환경(Javascript runtime environment)입니다. 브라우저 없이 바로 자바스크립
tiboy.tistory.com
3. react(리액트) 설치하기.
시작이 반이라고 했나요.
개발툴과 실행환경을 설치했으니 이제 react(리액트)도 설치해 보겠습니다.
4. create-react-app 설치하기.
이제 create-react-app을 설치합니다.

yarn으로 설치하는 방법은 아래와 같습니다.

5. 리액트(react) 프로젝트 생성하는 방법.
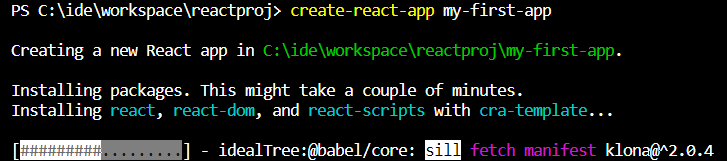
my-first-app이라는 프로젝트를 생성합니다.
>create-react-app my-first-app

설치는 시간이 조금 걸립니다.

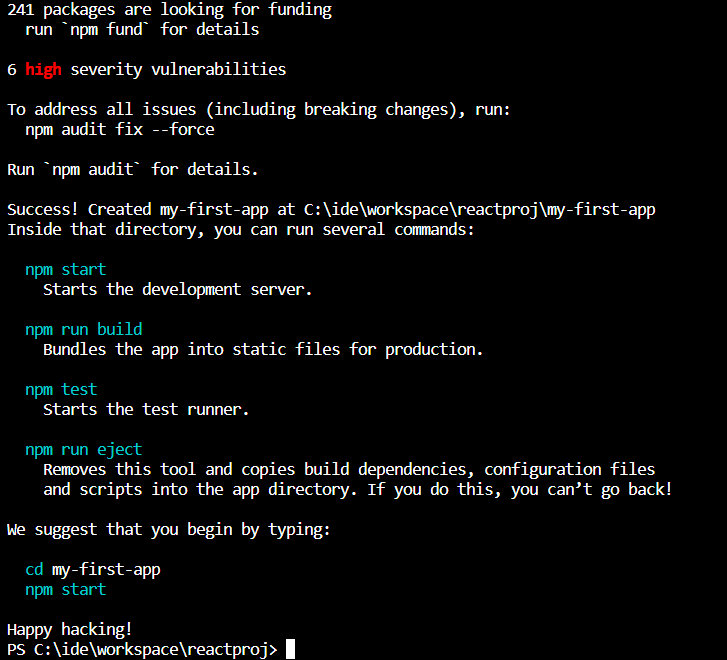
설치가 완료되었습니다.
프로젝트도 설치가 되었으니 잘 되었는가? 궁금하네요.
정상설치 확인합니다.

설치된 my-first-app 폴더로 이동합니다.
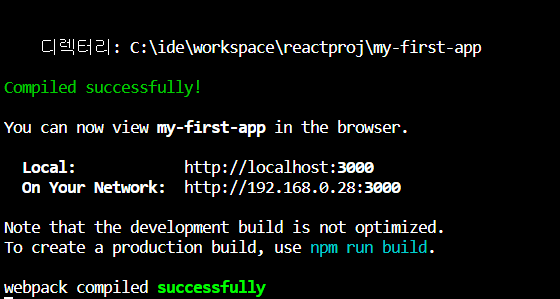
>yarn start
start를 실행하면 구동이 되고 웹페이지가 열립니다.

이렇게 react(리액트)를 설치하고 샘플 프로젝트와 실행까지 해봤습니다.
요즘 인기 있는 react(리액트)를 열심히 공부해서 멋진 프런트엔드 개발자로 성장해 보아요.
눈으로만 보지 말고 코딩하는 거 잊지 마세요.
여러분 열코딩하세요.



