이제 개발에 앞서 TDD 환경을 구성해 보고 싶다.
스프링 부트에서 테스트 코드 작성하는 방법을 확인해본다.
TDD에 대한 포스팅은 다음에 공부를 좀 하고 정리해보자.
준비는 최신 스프링 부트(Spring Boot IDE)를 설치하고
JUnit5를 활용해보자.
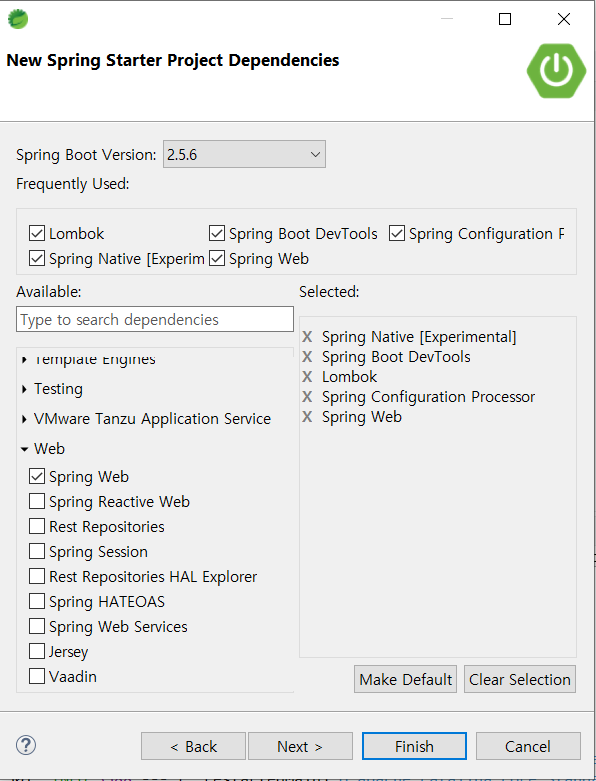
먼저 Spring Starter Project로 프로젝트를 하나 만들어보자.
이름은 JUnitProject로 한다.

Dependencies는 위 사항으로 체크하고 Spring Web은 꼭 추가하자.
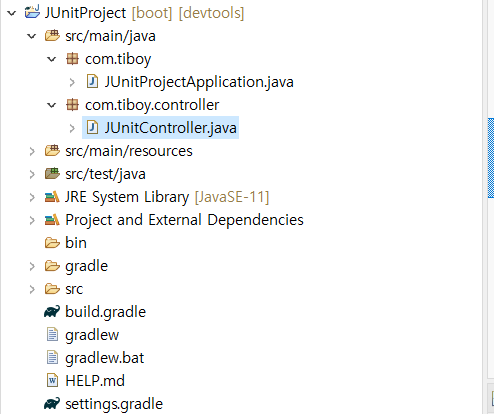
이제 Controller를 생성한다.

생성할 때 구성한 package에서 controller를 추가하고
JUnitController.java를 생성한다.
마우스 우측 클릭해서 class를 추가하면 된다.

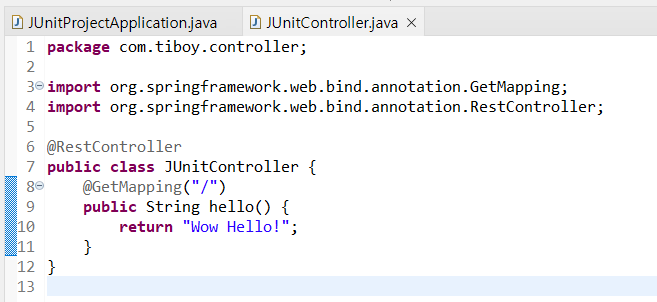
JUnitController가 생성되면 @RestController와 @GetMapping("/")을
클래스명과 메서드명에 추가해 준다.
해당 import도 같이 추가해준다.
@GetMapping의 값은 "/"로 했는데
localhost:8080/ 으로 접근이 가능하게 해 준다.
만약 /뒤에 다른 이름으로 접근하고 싶다면 지정해 준다.
예를 들어 @GetMapping("/abc")라고 지정하면
localhost:8080/abc로 URL을 브라우저(크롬 등)에 입력하면
해당 메서드 hello()가 실행된다.

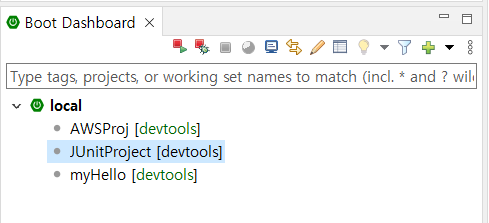
이제 Boot Dashboard에서 local 하단에 방금 만든 JUnitProject를 선택하고
서버를 구동해 준다. (Re)Start를 클릭하거나 우측 클릭으로 해당 메뉴를 클릭하면 된다.
서버가 구동되었으면 console에 정상 로그가 나타난다.
그리고 브라우저(크롬 등)를 실행한 뒤 localhost:8080을 넣고 연결한다.

이제 기본 스프링 부트 프로젝트가 생성되었다.
이제 테스트 코드를 작성해보자.

src/test/java라는 디렉터리에 com.tiboy가 있고
하위에 JUnitProjectApplicationTests.java가 자동으로 생성되었음을 확인하자.
@SpringBootTest와 @Test 어노테이션도 보인다.

JUnitProjectApplicationTests.java에 우클릭해서 Run As를 선택하면 JUnit Test가 보인다.
클릭하면 테스트가 실행된다.

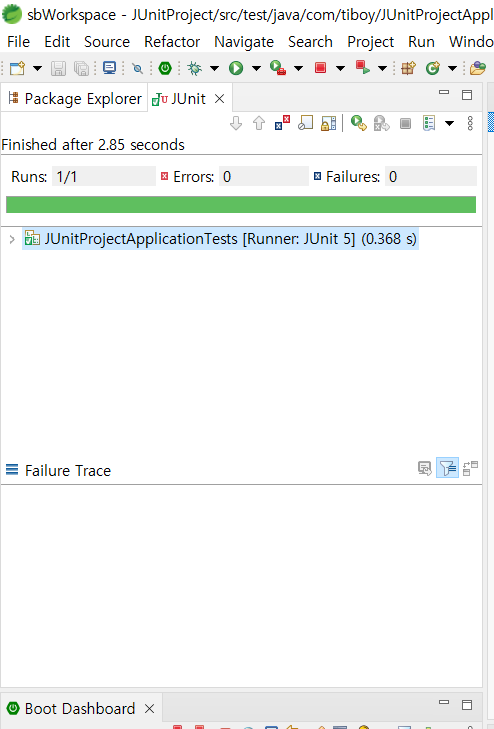
그럼 이렇게 JUnit탭이 활성화되고 테스트가 진행된다.
특별히 코딩한 부분이 없기에 오류 없이 진행되었다.
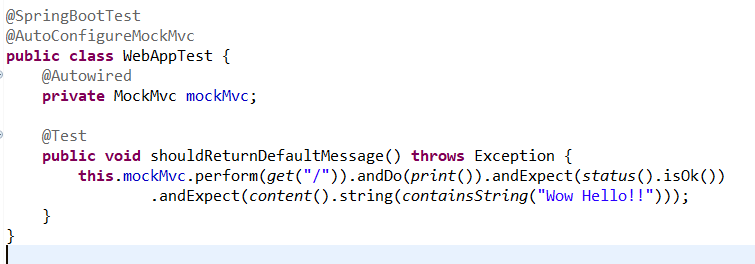
이제 @AutoConfigureMockMvc 어노테이션을 사용해서 테스트 코드를 작성해보자.

@Autowired를 사용해서 MockMvc 객체를 주입하고
"Wow Hello!"를 출력하는지 비교하는 테스트 코드다.
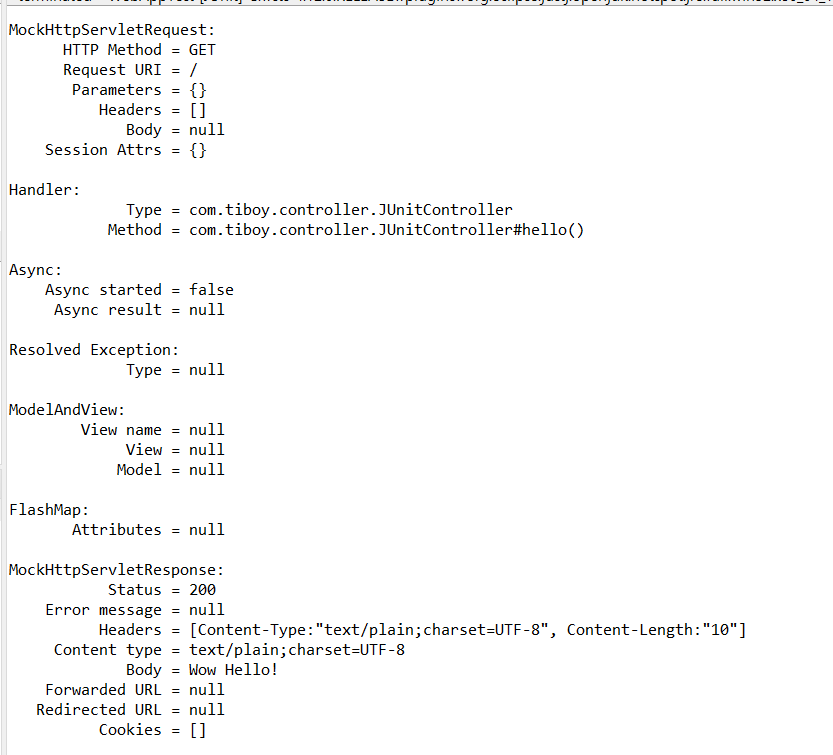
.andDo(print()) 부분을 추가하면 console에 좀 더 정확한 정보를 확인할 수 있다.

이렇게 잘 나온다.
.andExpect(content().string(containsString("Wow Hello!")) 이 부분은
출력 값을 비교한다.
아래 코드를 보자.

hello()메서드는 return값이 "Wow Hello!"이다.
그럼 테스트 코드에서 값을 바꿔보면 어떻게 될까?

"Wow Hello!!"로 기존 결과값에 !를 하나 더 넣었다.
이제 테스트해보자.

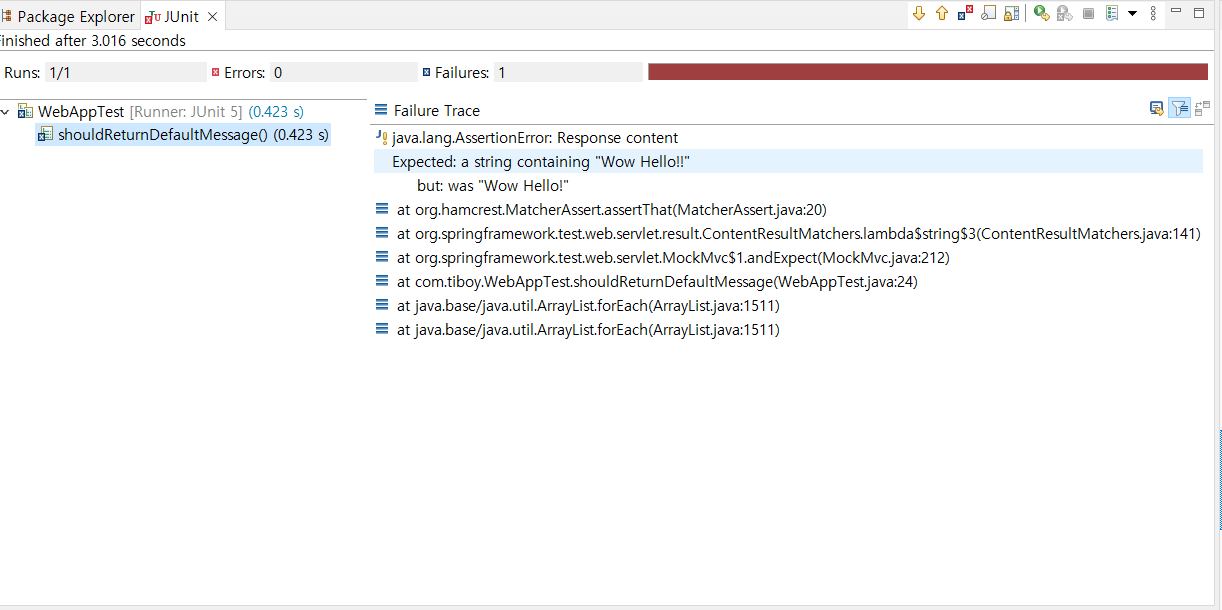
Failures가 1개 발생했다.
바로! 한 개가 더 있다고 값이 다르다면서 에러를 보여준다.
정상적으로 테스트 코드가 잘 작동됨을 확인할 수 있다.

같은 코드 같지만 어노테이션이 바뀌었다.
@SpringBootTest @AutoConfigureMockMvc 이 두 개의 어노테이션이 빠지고
@WebMvcTest로 변경되었다.
첫 번째 구성은 전체 스프링 애플리케이션 컨텍스트가 실행되지만,
두 번째는 테스트 범위를 웹 레이어로만 지정하고
특히 특정 클래스만을 지정해서 테스트할 수도 있다.
@WebMvcTest(JUnitController.class)처럼 말이다.
이제 기본적인 테스트 코드 환경을 만들고 실행도 해봤다.
기존 책들은 JUnit4 기준으로 되어 있기에 JUnit5 기준으로 소스를 구성해 봤다.
참고로 JUnit4는 vintage이고 JUnit5는 jupiter이다.
이번 포스팅은 여기까지~
'Software > Spring' 카테고리의 다른 글
| [spring batch]처음 시작하기 2탄. (스프링 배치) (0) | 2021.12.05 |
|---|---|
| [spring batch]처음 시작하기 1탄. (스프링 배치) (0) | 2021.11.21 |
| [스프링 왕초보]4. VSCode(Visual Studio Code)에서 스프링 부트 설정 및 실행해 보기. (Spring boot) (0) | 2021.10.31 |
| [스프링 왕초보]2. Spring boot IDE 설치해보기. 2/2(스프링 부트) (0) | 2021.10.17 |
| [스프링 왕초보]1. Spring boot 처음 시작해봅니다. 1/2 (스프링 부트) (0) | 2021.10.11 |





















