MinGW-w64에서 bin 폴더 없음? VSCode C/C++ 개발, MSYS2로 간단 해결! (최신 설치 방법), Visual Studio Code에서 C/C++ 세팅 방법
Software/Settings 2025. 3. 25. 20:02안녕하세요. 신기한 연구소입니다.
오랜만에 C 프로그램 포스팅을 준비하는데 Visual Studio Code(VSCode)에 세팅이 안되어 있더군요.
별생각 없이 VSCode에서 C로 코딩하고 저장 후 컴파일을 했는데 확장팩을 설치하라는 메시지가 뜨더군요.
확장팩을 설치했음에도 컴파일이 안 돼서 생각해 보니 Visual Studio Code(VSCode)는 그냥 에디터였어요.
파이썬도 자바도 해당 프로그램을 설치해야 제대로 실행이 됩니다.
그렇다면 C/C++도 마찬가지!그래서 검색해 봤습니다.

이 포스팅은
VSCode에서 C/C++을 사용하고 싶은 개발자,
MinGW를 설치하는데 bin이 누락되어 당황한 개발자를 위해
최대한 쉽게 따라 하며 설치할 수 있도록 구성해 봤습니다.
Visual Studio Code(VSCode)에서 C/C++ 세팅하기.
MinGW w64 설치 시도
Visual Studio Code(VSCode)에서 C/C++ 코딩을 하기 위해서는 MinGW를 설치가 필요하다는 것을 알았습니다.
해당 사이트에 가서 다운로드하고 압축을 풀었습니다.
MinGW 사이트 ( https://www.mingw-w64.org/ )
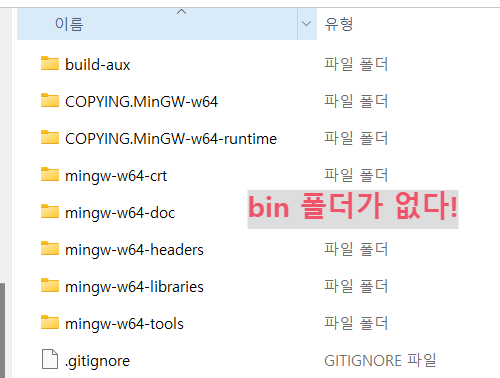
압축을 푼 폴더에 가면 bin 폴더가 있고 환경변수에 넣으라고 하는데 bin 폴더가 사라졌습니다.

bin 폴더가 실종되었습니다.
누락된 건가? 버그인가?
다른 버전을 몇 개 받았지만 역시 없다.
내가 못 찾는 건가?
어딨지? bin?
좀 더 인공지능적으로 검색해 봤습니다.
최근 정보에 따르면 MinGW의 최신 버전이 더 이상 독립 실행형 설치 파일로 제공되지 않는다고 합니다.
MSYS2와 같은 패키지 관리자를 통해 설치하도록 권장되기 때문이라고 합니다.
어쩐지 이상하다 했습니다.
검색한 정보들에서 찾은 대부분 MinGW 설치글은 bin 폴더가 있던 시기에 대부분 작성되었더군요.
그래서 혼란이 왔던 겁니다.
"bin 폴더 없음"으로 검색한 개발자라면 공감할 겁니다.
비주얼스튜디오코드(VSCode) 사이트는 어떤가 확인해 보니 역시 MSYS2를 권장하더군요.
그래서 Visual Studio Code(VSCode) 사이트의 설치 방법대로 진행해 볼게요.!!
혹시 최신 MinGW에서 bin 찾으신 분 있음 댓글 주세요~~!!
Visual Studio Code(VSCode)에서 정보 찾기
해당 사이트로 이동해 봅니다. (https://code.visualstudio.com/docs/cpp/config-mingw)
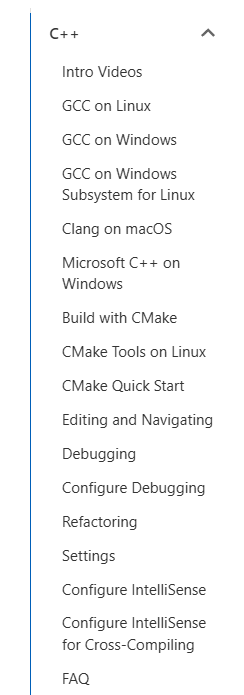
왼쪽 아래를 보면 C++메뉴가 보입니다.

C++을 클릭하면 더 많은 상세 메뉴가 보입니다.
Windows 운영체제에서 설치하기 때문에 GCC on Windows를 클릭합니다.

웹페이지가 열리면 가장 위 제목이 보인다.

영어로 되어 있지만 번역하면서 보면 쉽게 이해할 수 있습니다.
Visual Studio Code에서 MinGW를 사용해 C/C++ 설치하기
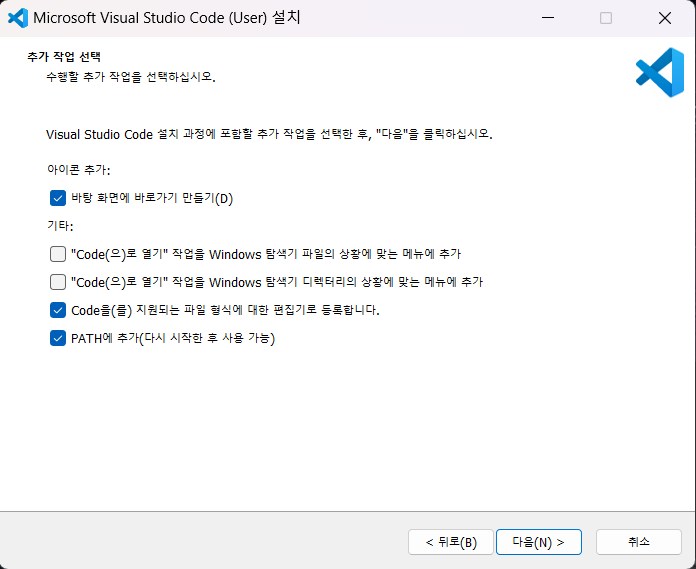
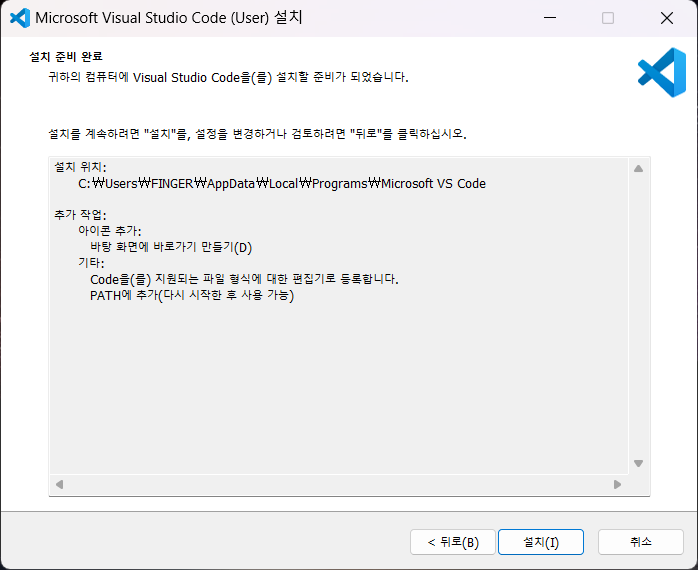
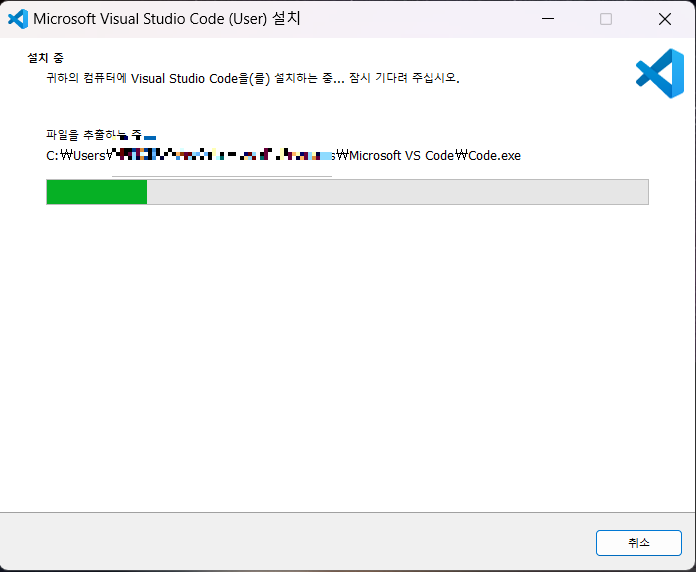
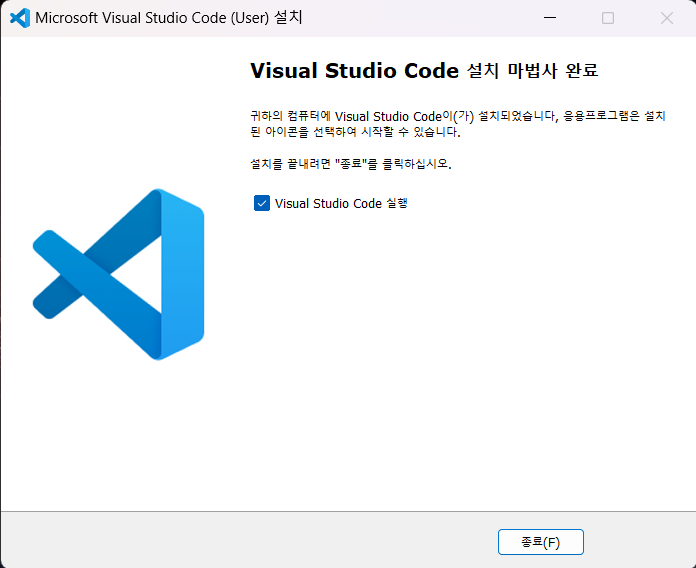
VSCode 설치하기
가장 먼저 필요한 것은 VSCode(VisualStudioCode)입니다.
기존에 설치 관련 글을 확인해 보세요.
2023.05.20 - [Software/Settings] - VSCode 설치하는 방법. (visual studio code, 비주얼 스튜디오 코드)
VSCode 설치하는 방법. (visual studio code, 비주얼 스튜디오 코드)
안녕하세요. 신기한 연구소입니다. 보통 이클립스(eclipse)에서 많은 개발을 했었고 예전에는 울트라 에디트나 에디트 플러스에서 코딩했던 기억이 있습니다. 요즘은 프론트엔드 뿐만 아니라 백
tiboy.tistory.com
VSCode를 설치했다면 실행합니다.
C/C++ 확장팩 설치. (extension)
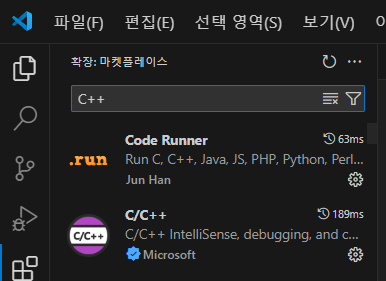
Ctrl + Shift + X 키를 누릅니다. (키보드 왼쪽 아래 Ctrl키를 누른 상태에서 바로 위 Shift도 누른 상태에서 X를 누름)
또는

제일 왼쪽 아이콘 중 위 모양을 클릭합니다.

"C++"로 검색합니다.

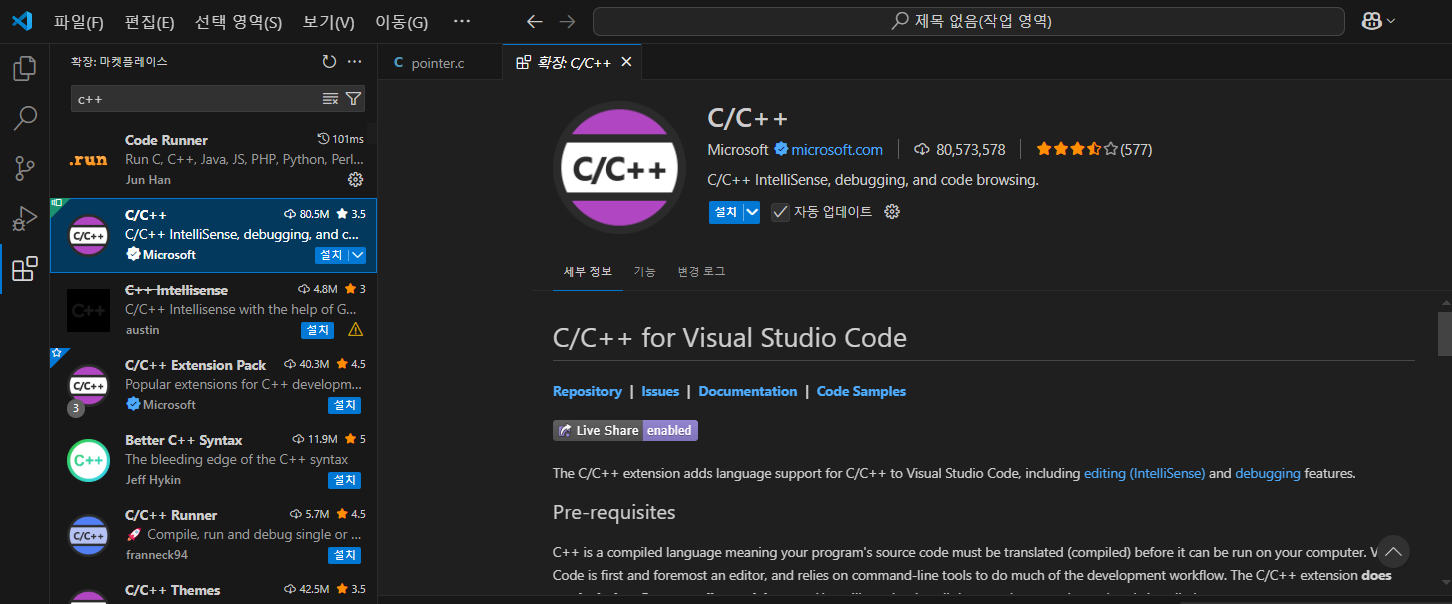
파란색 "설치"버튼을 클릭하면 설치가 됩니다.
설치 시간은 좀 걸립니다.
설치가 완료되면 아래 이미지처럼 파란색 버튼이 "사용 안 함"으로 바뀝니다.
그러면 설치가 잘 된 겁니다.

MSYS2로 MinGW 최신 버전 설치
MSYS2는 최신 GCC, MinGW-w64, 및 유용한 C++ 도구와 라이브러리 네이티브 빌드를 제공한다고 합니다.
코드 컴파일, 디버그 및 인텔리센스(IntelliSense)와의 호환 설정에 필요한 도구도 갖출 수 있다고 합니다.
MSYS2 사이트로 이동해서 설치하기. ( https://www.msys2.org/ )

위 이미지에서 .exe 파일을 클릭하면 됩니다.
25년 2월 21일 자 버전이네요.

다운로드가 완료되면 해당 폴더로 이동합니다.
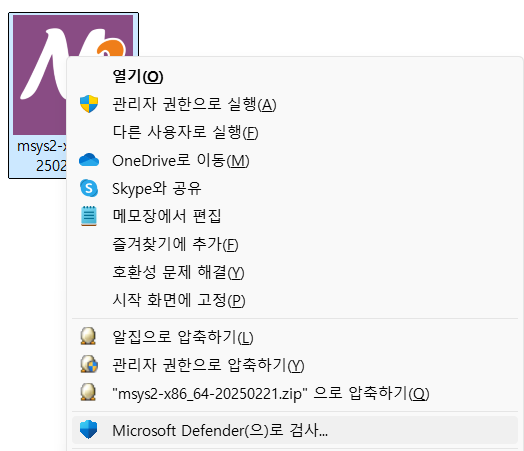
Shift키를 누른 상태에서 마우스 우측 클릭을 합니다.
Microsoft Defender로 한 번 검사해 줍니다. (필수는 아닙니다 ^^)
참고로 MSYS2는 Windows 8.1 이상, 64bit 사양이 필요합니다.
이제 해당 파일을 더블클릭해서 실행합니다.

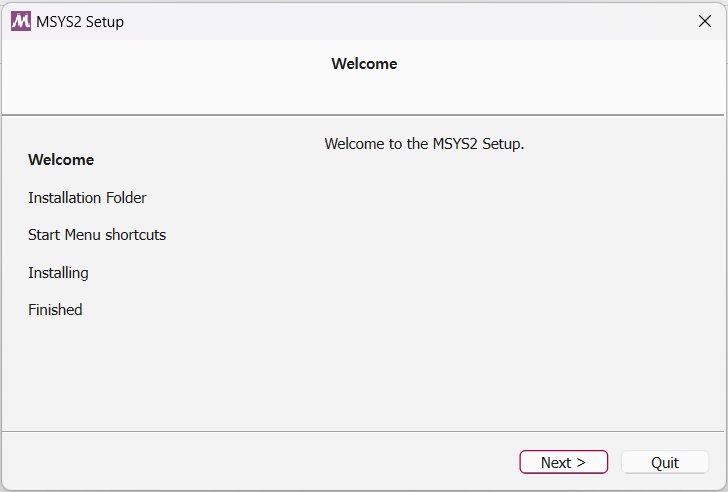
실행하면 나타나는 첫 번째 화면입니다.
Next를 클릭합니다.

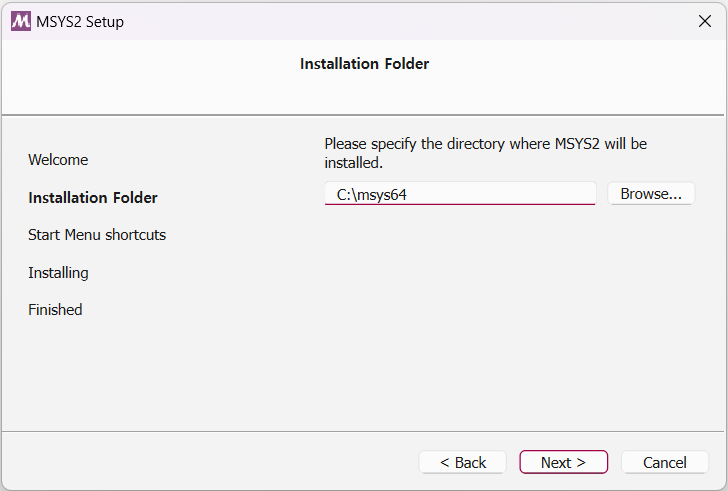
설치 위치를 지정할 수 있습니다.
Browse... 를 클릭하면 다른 위치에 설치 가능합니다.
여기서는 저 경로 그대로 진행합니다.
Next를 클릭합니다.

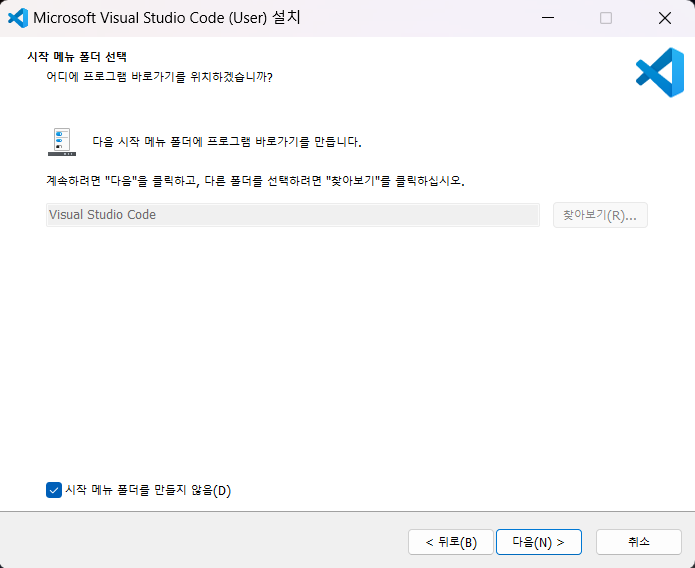
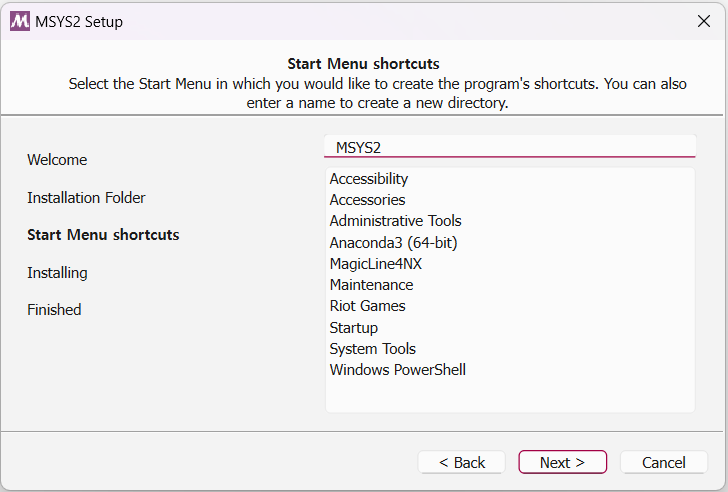
시작 메뉴에 등록한다는 의미입니다.
Next를 클릭합니다.

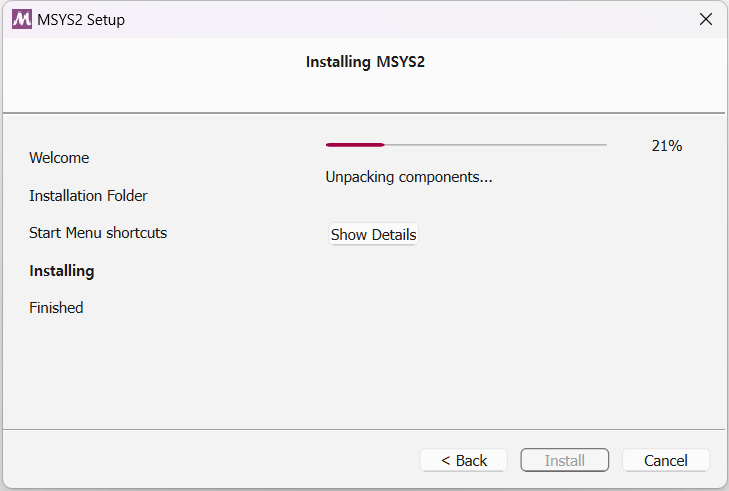
설치가 진행됩니다.
빨간색 바가 끝까지 가면 100% 설치가 완료됩니다.
시간이 좀 걸리므로 기다립니다.

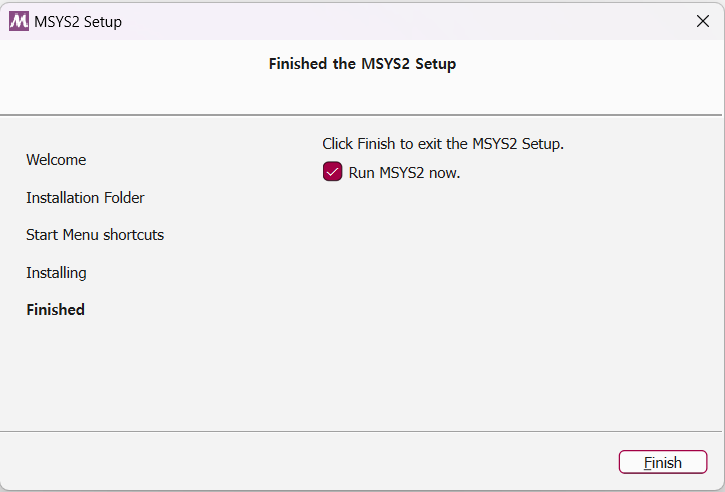
설치가 완료되면 위 화면이 나옵니다.
바로 세팅을 해야 하므로 Run MSYS2 now. 가 체크된 상태로 Finish를 클릭합니다.

위 콘솔화면이 뜨고 UCRT64 ~가 나오면 됩니다.
혹시 콘솔화면을 껐다면 다음과 같이 실행하면 됩니다.
윈도우 키를 클릭합니다.

우측 상단의 "모두 >" 버튼을 클릭합니다.

MSYS2 폴더를 찾으면 제일 하단의 MSYS2 UCRT64를 클릭합니다.

같은 콘솔 화면이 나타날 겁니다.
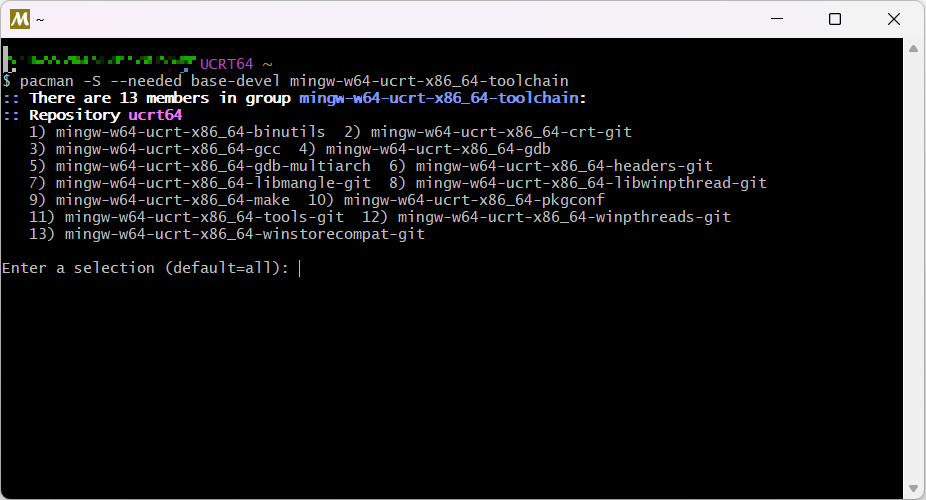
콘솔 화면에 다음과 같이 입력하고 엔터를 누릅니다.
pacman -S --needed base-devel mingw-w64-ucrt-x86_64-toolchain
입력하기 힘들면 복사한 뒤 콘솔 화면에 우클릭 후 paste를 클릭하면 됩니다.

위 화면이 나오면 오류 없이 진행 중입니다.
엔터를 누릅니다.

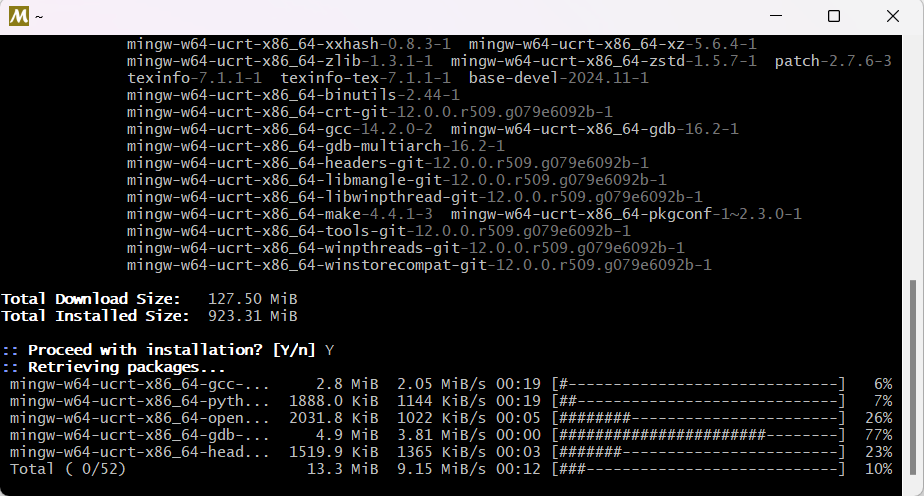
Proceed with installation? [Y/n]이 나오면 위 화면처럼 Y를 입력하고 엔터를 누릅니다.

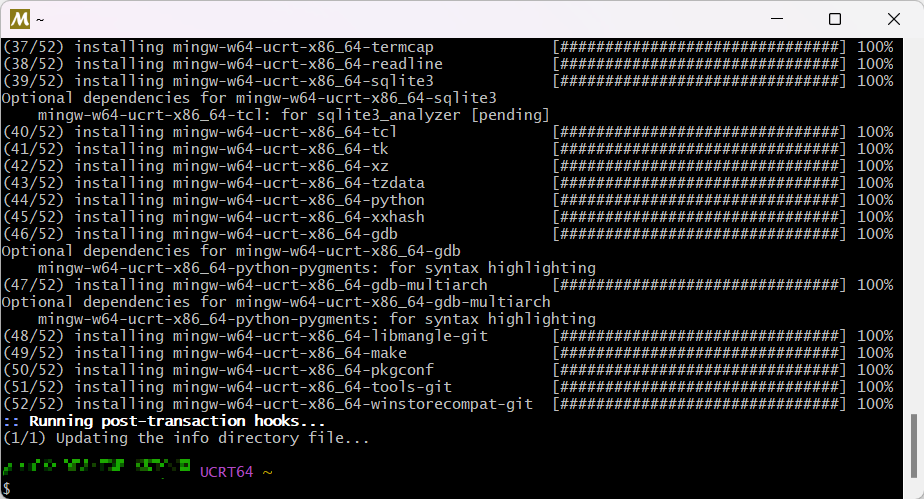
설치가 완료되면 위 화면처럼 다시 $ 프롬프트가 나옵니다.
이제 환경설정을 합니다.
윈도우 키 + R을 누르면 실행창이 뜹니다.
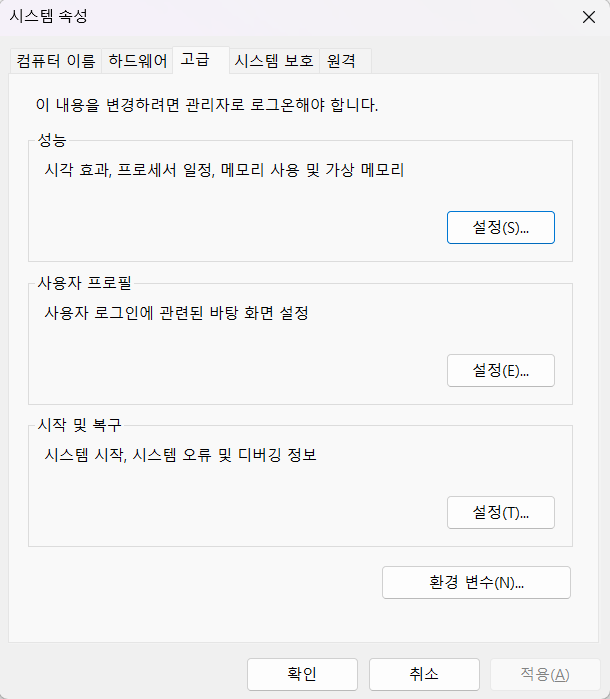
sysdm.cpl을 입력하면 시스템 속성 창이 뜹니다.

우측 하단의 환경 변수(N)... 을 클릭합니다.

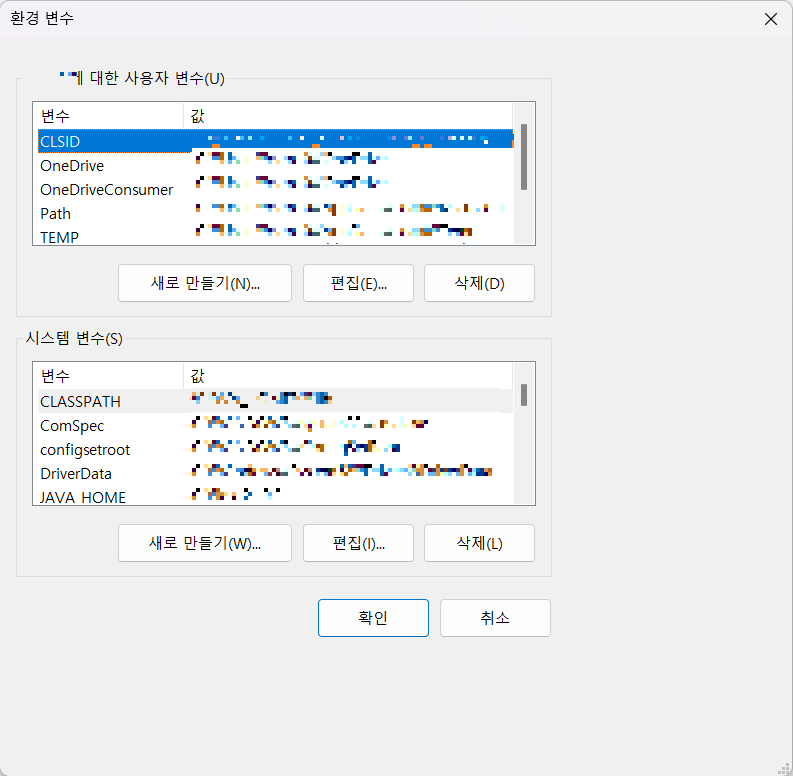
위 사용자 변수 중 path에 추가할 정보가 있습니다.
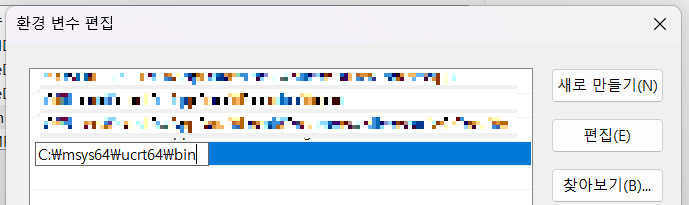
편집 버튼을 클릭합니다.

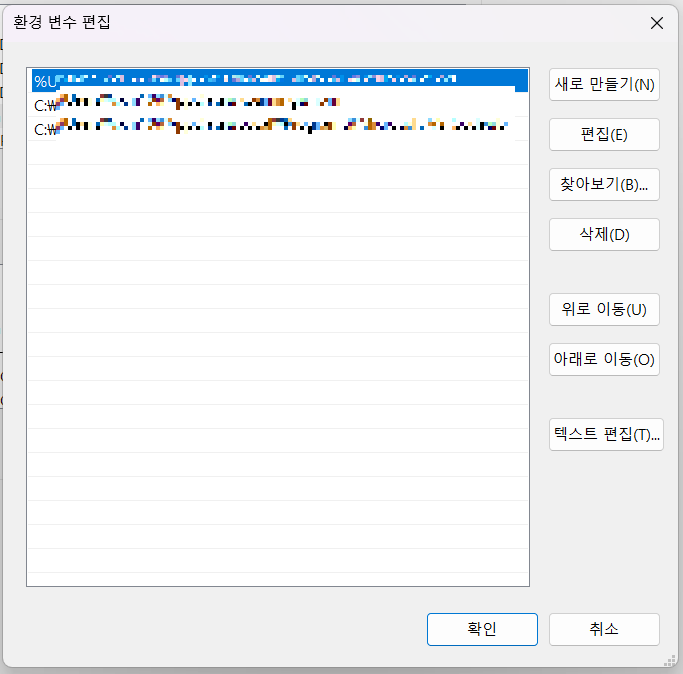
새로 만들기를 클릭하고 경로를 입력합니다.
C:\msys64\ucrt64\bin
위 경로는 설치할 때 경로를 의미합니다.
설치 경로를 다르게 했다면 맞게 넣어주세요.

이제 확인을 연속 눌러서 시스템 속성을 닫으면 됩니다.
환경 변수가 제대로 적용되었는지 확인해 봅니다.
윈도우 + R 키를 누른 후 실행창이나 하단의 검색에 cmd를 입력합니다.
gcc --version을 입력하고 엔터를 누릅니다.

잘 설치되었다면 위 화면처럼 버전이 나옵니다. 14.2.0
혹시 안되면 환경 변수 경로가 맞는지 다시 확인해 보세요.
그래도 안되면 시스템 변수의 path에도 같은 방식으로 추가해 봅니다.
여기까지 오느라 수고했습니다.
VSCode와 확장팩을 설치했습니다.
MSYS2와 MinGW v64 설치 및 환경 변수 설정도 끝났습니다.
VSCode에서 C/C++ 코딩하기.
이제 Visual Studio Code(VSCode)에서 실제 C와 C++ 코드를 작성해 봅니다.
빌드, 컴파일 및 실행까지 잘 되는지 확인해 봅니다.
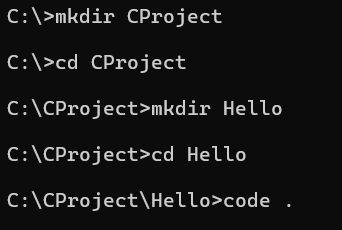
윈도우 + R을 눌러 실행창을 연 뒤 cmd를 입력합니다.
프로젝트를 생성할 폴더를 만들고 이동합니다.

code. 을 입력하고 엔터를 누르면 VSCode가 해당 폴더를 기준으로 실행됩니다.
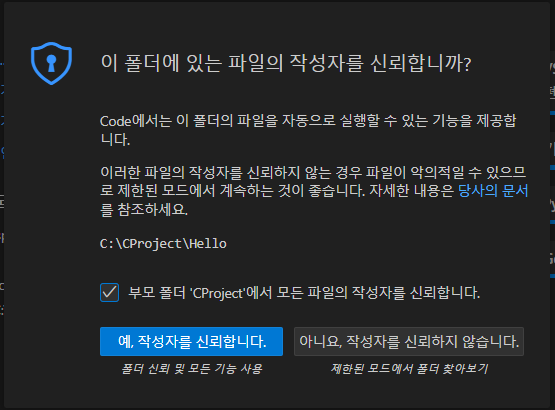
혹시 신뢰에 대한 메시지가 뜨면 당황하지 마세요.
여러분이 작성한 폴더이기에 체크 후 "예, 작성자를 신뢰합니다"를 클릭합니다.

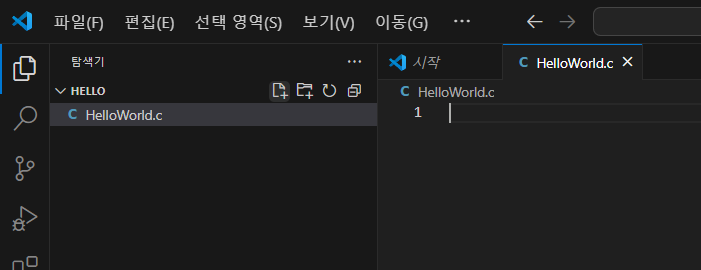
왼쪽 위를 보면 HELLO 옆에 파일 추가 버튼이 있습니다.
클릭하고 HelloWorld.c를 입력하고 엔터를 누릅니다.

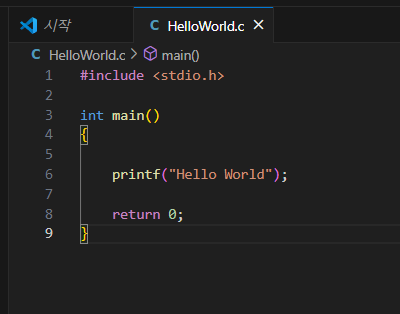
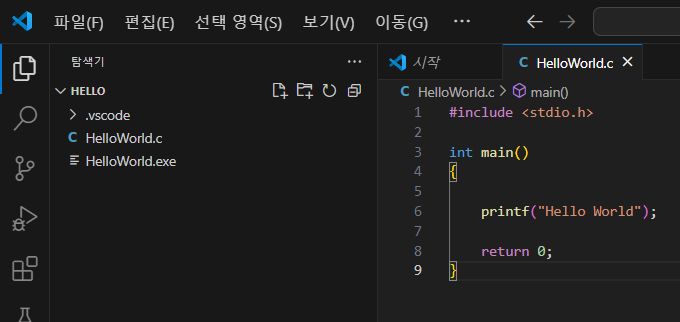
오른쪽을 보면 HelloWorld.c 탭이 생성되고 아래 코드를 입력할 수 있는 에디터가 활성화됩니다.
1번 줄부터 코딩을 시작합니다.

위 소스와 같이 코딩을 했다면 Ctrl+s 를 눌러 저장합니다. (메뉴에서 저장을 클릭해도 됩니다)
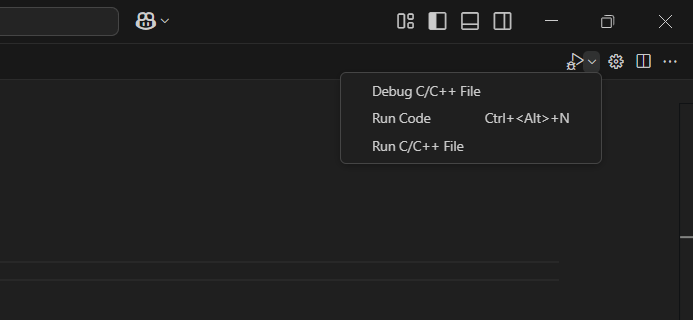
VSCode 우측 상단을 보면 삼각형 모양의 실행 버튼이 있습니다.
삼각형 옆에 작은 옵션 버튼을 클릭하면 다음과 같이 나옵니다.

Run C/C++ File를 클릭합니다.
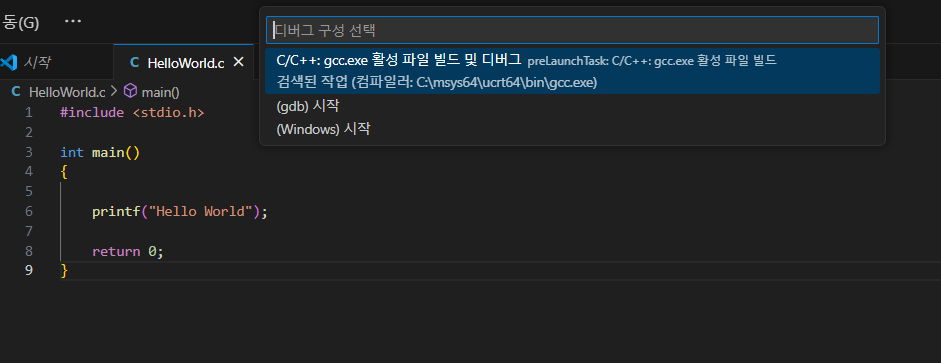
가운데 다음과 같은 선택 옵션이 나옵니다.

"C/C++: gcc.exe 활성 파일 빌드 및 디버그"를 클릭합니다.
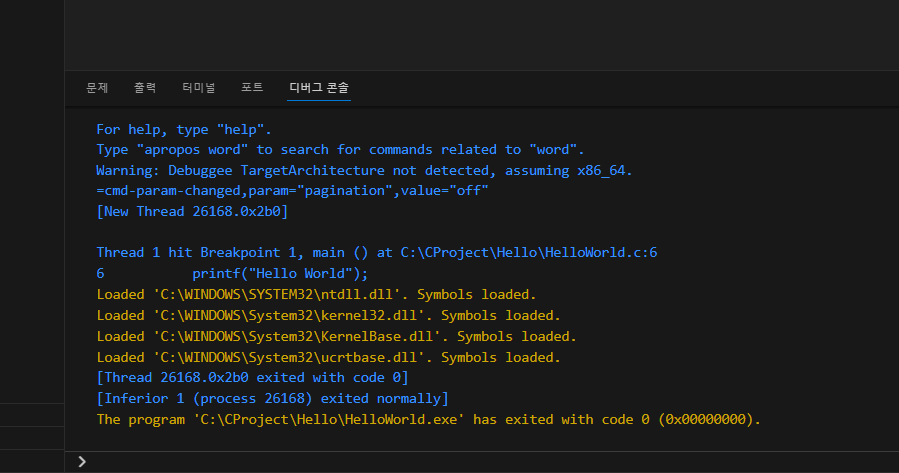
다음과 같이 빌드되는 상태가 하단에 나옵니다.

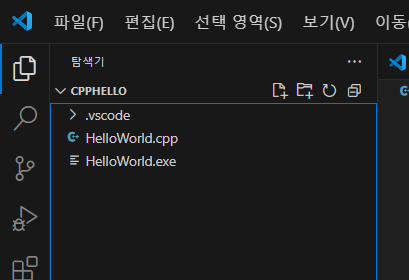
이 결과가 나왔다면 왼쪽 목록을 확인합니다.
왼쪽 목록에 아래와 같은 HelloWorld.exe파일이 새로 만들어졌을 겁니다.

다시 우측 삼각형 실행 버튼을 클릭합니다.
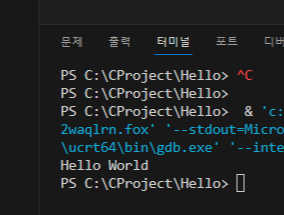
HelloWorld가 잘 출력됩니다.

C++ 코딩해 보기
C++도 비슷하지만 다른 부분이 있습니다.
먼저 C++용 폴더를 생성합니다.

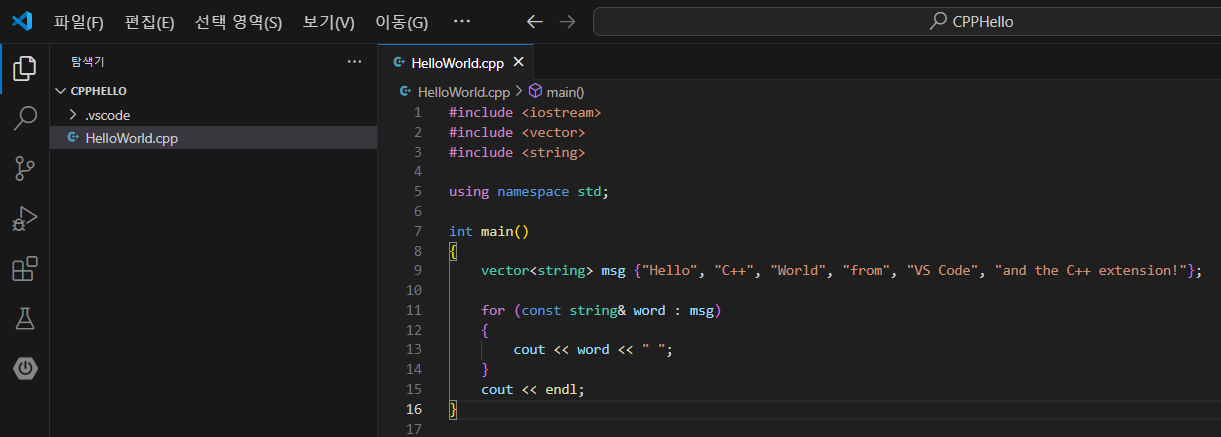
VSCode에서 제공한 C++ 코드를 그대로 사용해 보겠습니다.

이제 우측 삼각형 실행 버튼 옵션에서 Run C/C++ Files를 클릭합니다.
아래와 같은 옵션이 나옵니다.
C++은 C와 다르게 g++.exe가 있는 옵션을 선택해야 합니다. gcc.exe는 빌드 오류가 납니다.
(C/C++: g++.exe 활성 파일 빌드 및 디버그)
빌드 결과가 나오고 HelloWorld.exe 파일이 생성됩니다.

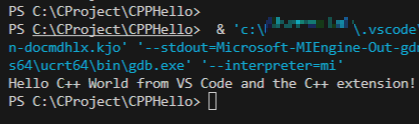
우측 삼각형 버튼을 클릭하면 실행되고 결과가 맞게 나옵니다.

Hello C++ World from VS Code and the C++ extension!
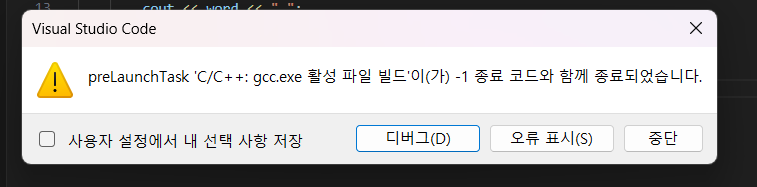
혹시 아래와 같은 오류가 컴파일러를 잘못 선택한 경우입니다.

이런 경우는 수정하는 방법이 있습니다.
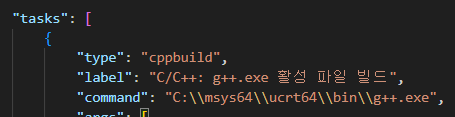
왼쪽 .vscode를 보면 tasks.json이 있습니다.
파일을 열면 아래 화면처럼 나옵니다.
다음과 같이 수정하면 됩니다.

label, command에서 gcc를 g++로 바꿔줍니다.
저장 후 우측 삼각형 버튼을 클릭하면 정상 실행됨을 알 수 있습니다.
결론은 C는 gcc/g++ 둘 다 가능하지만 C++는 g++로 선택해야 오류가 없습니다.
둘 다 g++로 하면 좋겠네요.
이제 설정을 마쳤습니다.
모두 수고하셨습니다.
이제 우리는 VSCode에서 열심히 C/C++ 코딩을 즐길 수 있게 되었습니다.
모두 열코딩 하세요.
궁금한 사항, 잘못된 부분은 댓글 주세요!
'Software > Settings' 카테고리의 다른 글
| Spring Boot Gradle 프로젝트 생성하면 Toolchain download 오류 남. 해결 방법 공유. ToolchainDownloadFailedException (0) | 2024.12.11 |
|---|---|
| [React 리액트] 리액트 개발환경 설치하는 방법. VSCode에서... (0) | 2023.07.30 |
| Vue.js (뷰3) 설치하는 방법. VSCode(비주얼스튜디오코드)에서 개발환경 세팅 설정. (0) | 2023.06.04 |
| Node.js 설치하는 방법. nodejs, 노드 with npm도 같이 (0) | 2023.05.21 |
| VSCode 설치하는 방법. (visual studio code, 비주얼 스튜디오 코드) (0) | 2023.05.20 |